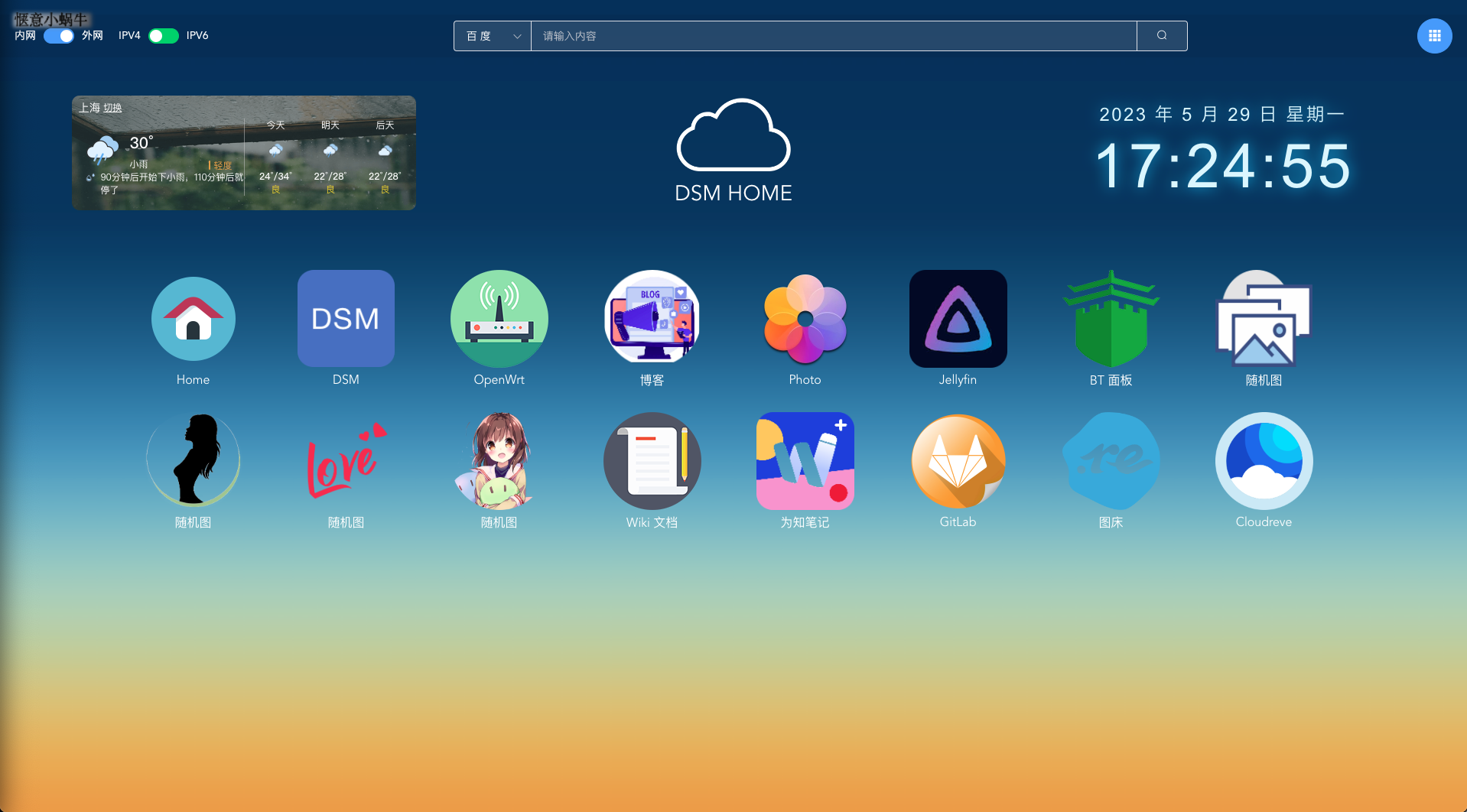
群晖主页/个人主页/菜单页
最新版本 1.4.3
更新日志请查阅: https://www.snycloud.com/archives/群晖nashome更新日志
docker pull 517469812/nas-home:1.4.3
docker pull ccr.ccs.tencentyun.com/snycloud/nas-home:1.4.3
端口号: 5266
持久化路径:
【-v /docker/nasHome/db:/code/db】: 持久化数据,为了后续删除容器或重新部署容器,不丢失数据,格式为:[宿主机路径]:[容器内路径]
【-v /docker/nasHome/upload:/upload】: 持久化上传图标,为了后续删除容器或重新部署容器,不丢失已上传图标,格式为:[宿主机路径]:[容器内路径]
【-v /docker/nasHome/plugins:/plugins】: 持久化插件配置,为了后续删除容器或重新部署容器,不丢失插件的配置,格式为:[宿主机路径]:[容器内路径]
# 👇 持久化一般不需要,只有在某些版本群晖的 Docker 中部署后访问主页出现空白页面的情况时需要
【-v /docker/nasHome/html:/usr/share/nginx/html】: 持久化网站静态页面,,格式为:[宿主机路径]:[容器内路径]
PC端页面展示
首页
初次登录首页菜单为空,需登录后自己设置
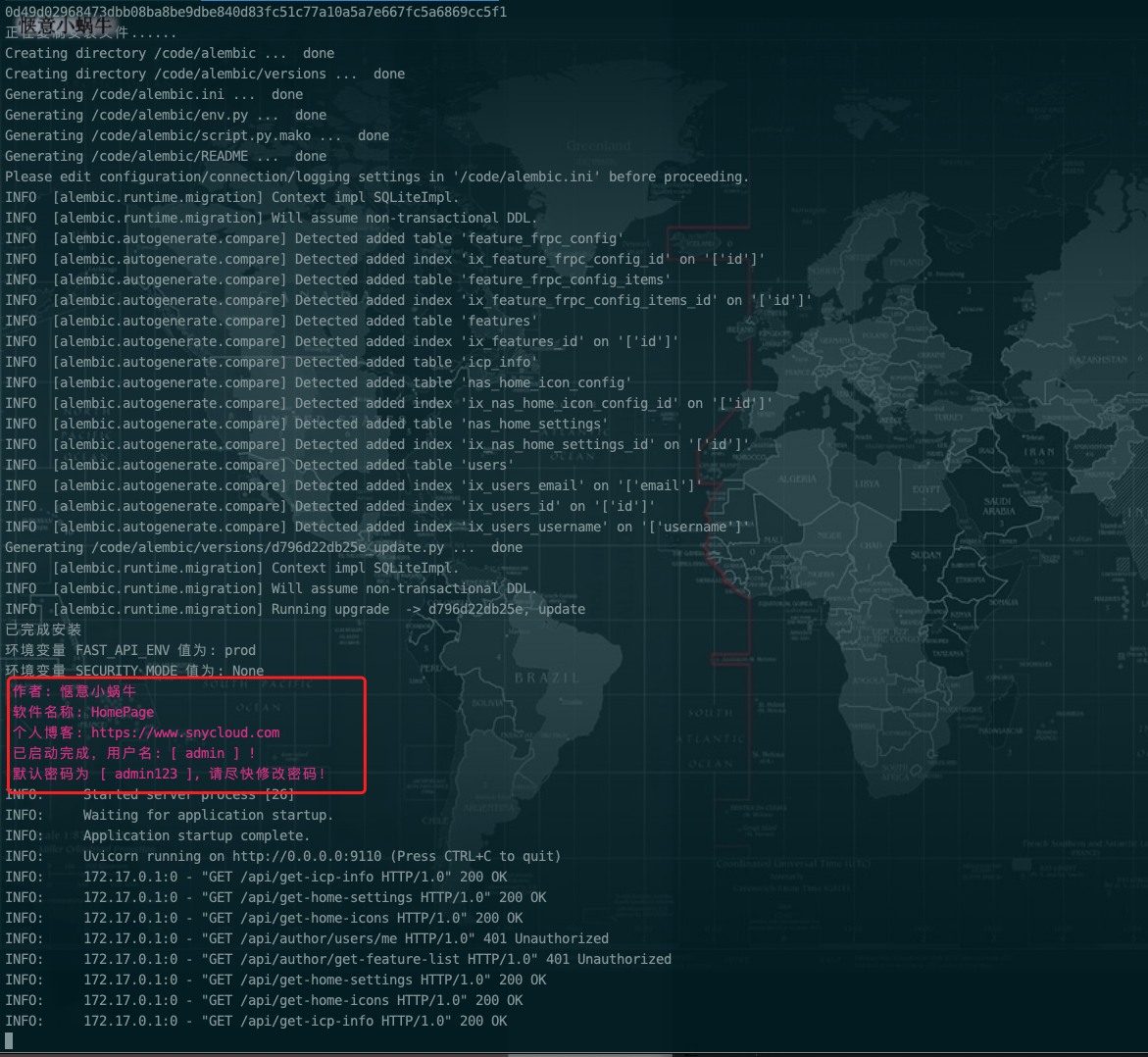
初次登录账号密码如下:
Username : admin
Password: admin123
密码可以登录后修改,建议首次登陆后尽快修改密码!!!

部署成功后,程序日志也会打印输出,提醒尽快修改密码

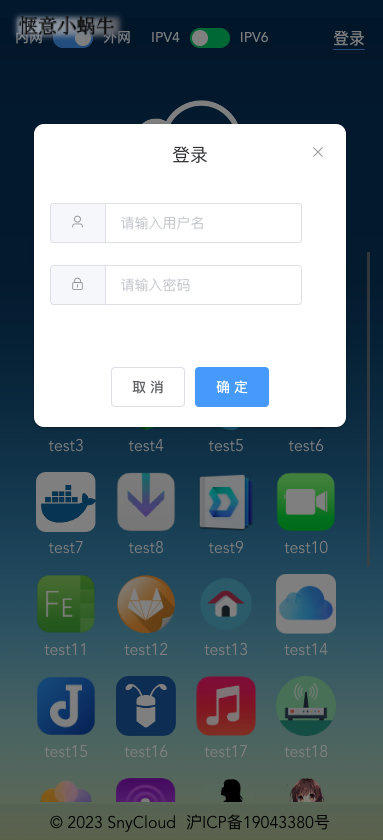
登录


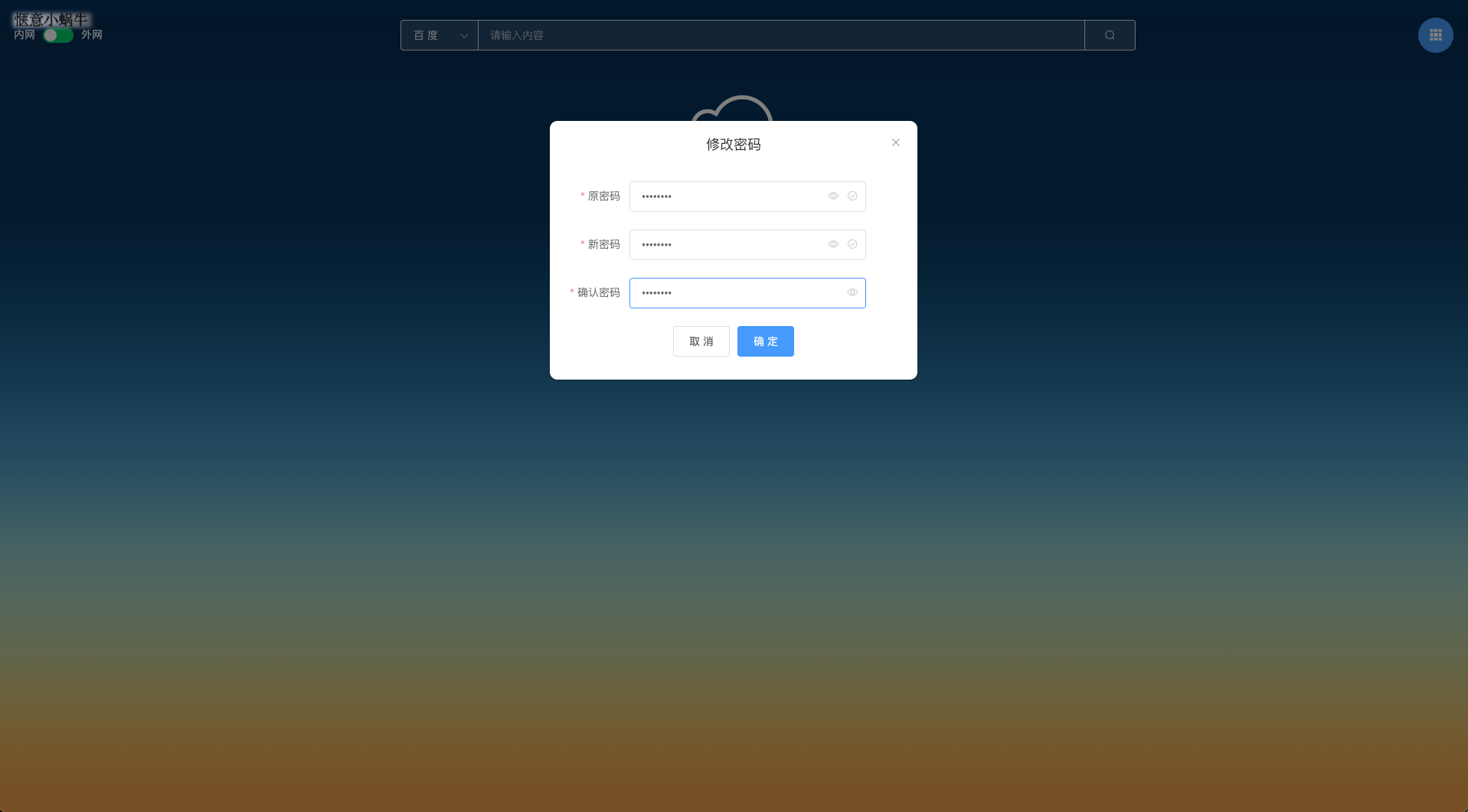
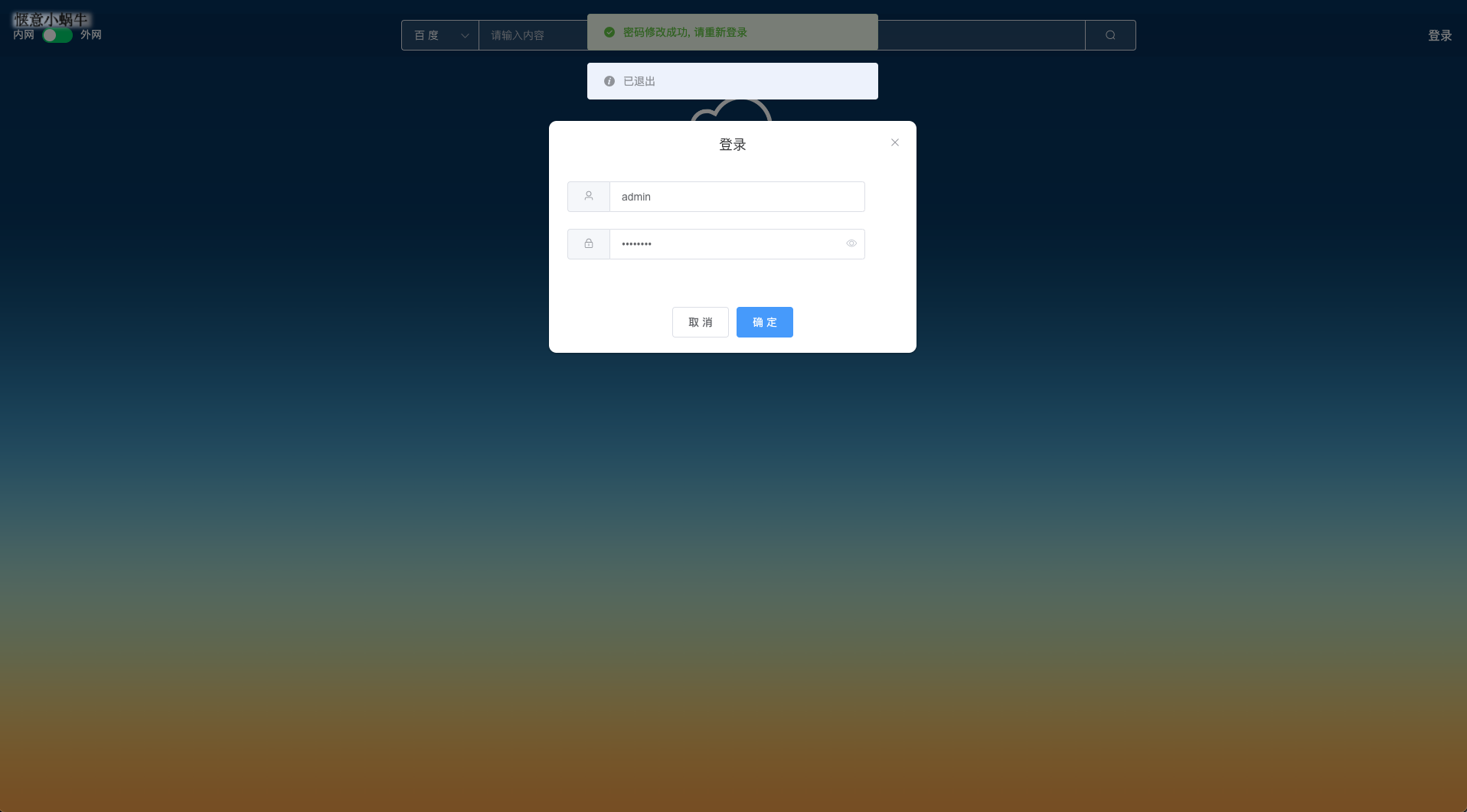
修改密码
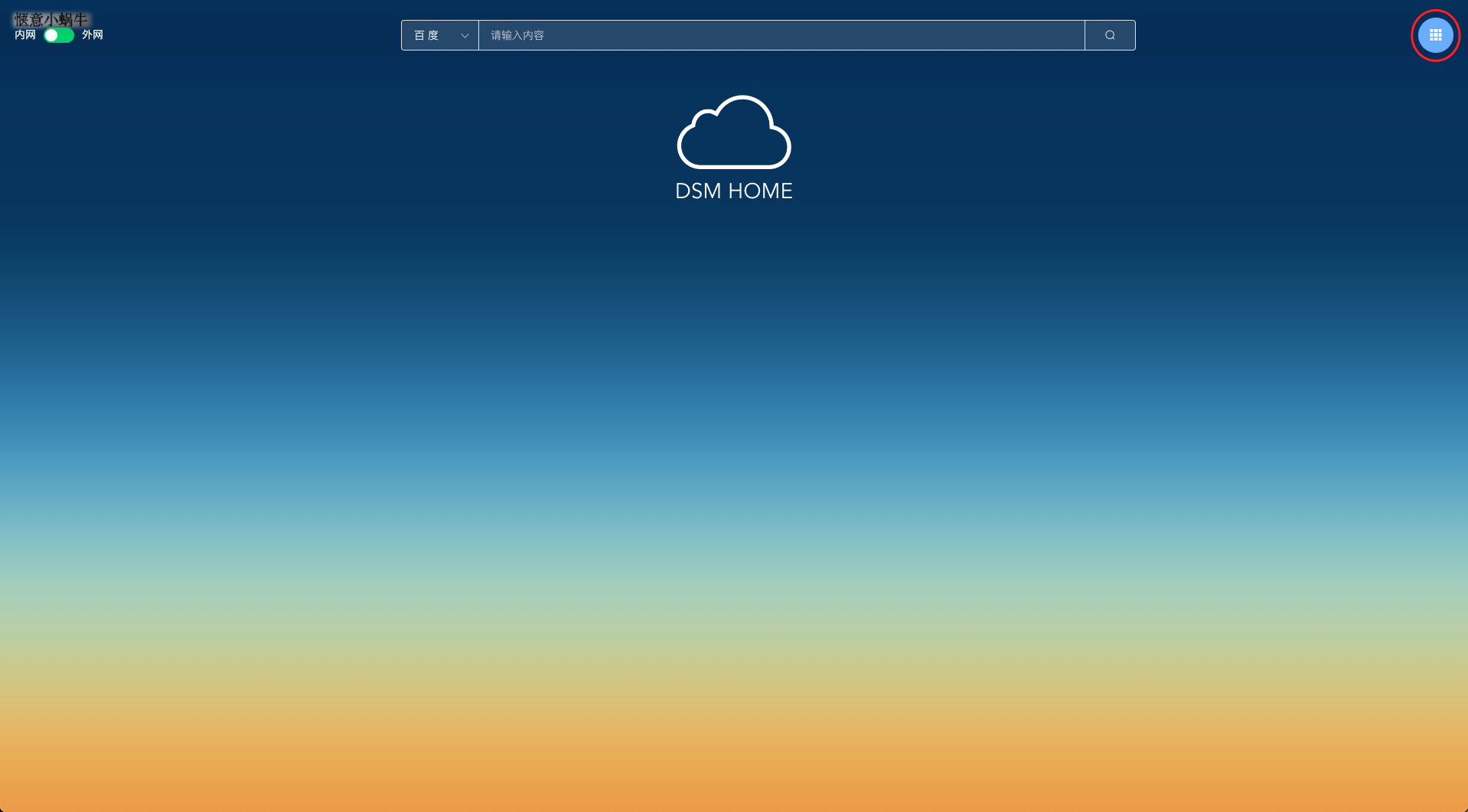
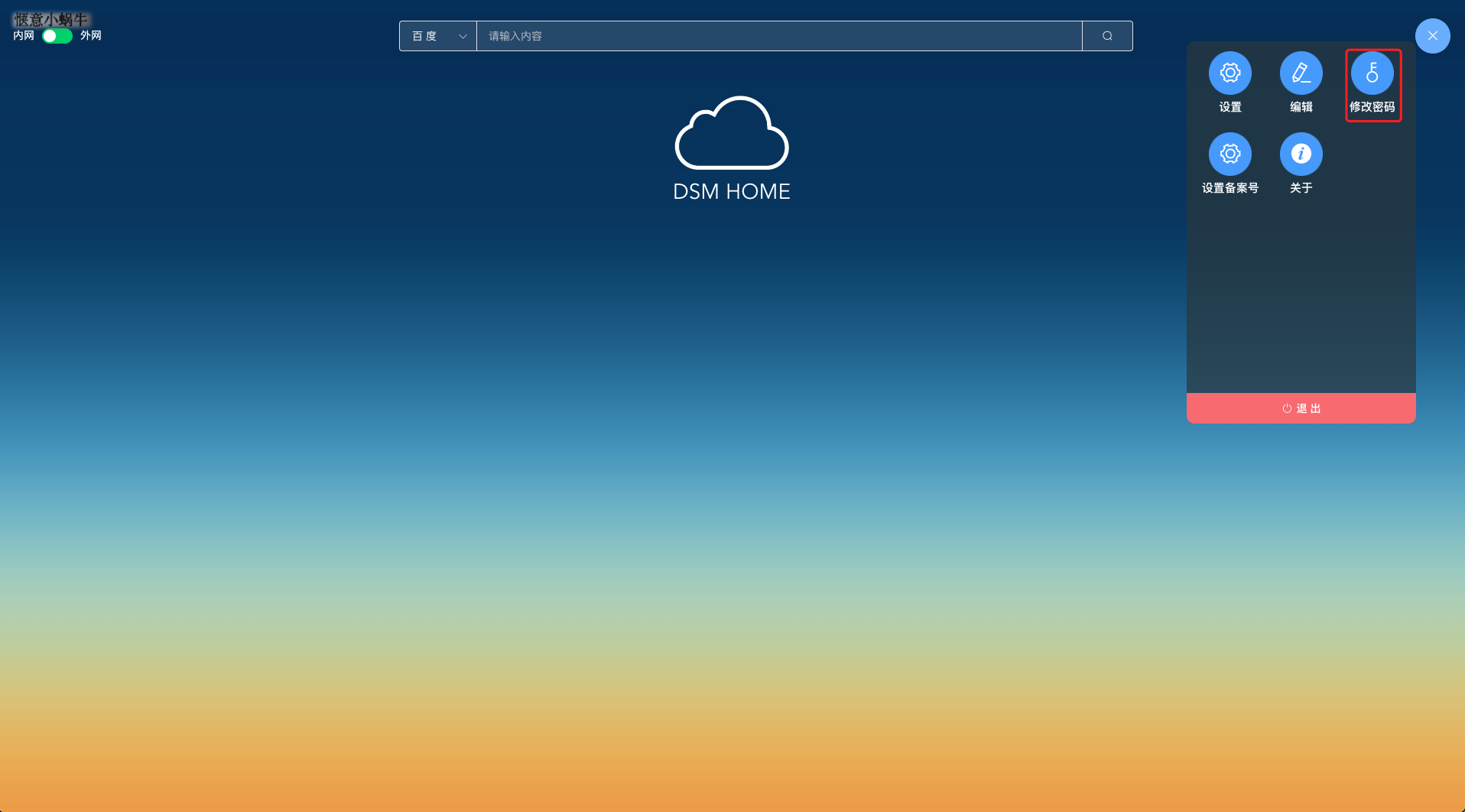
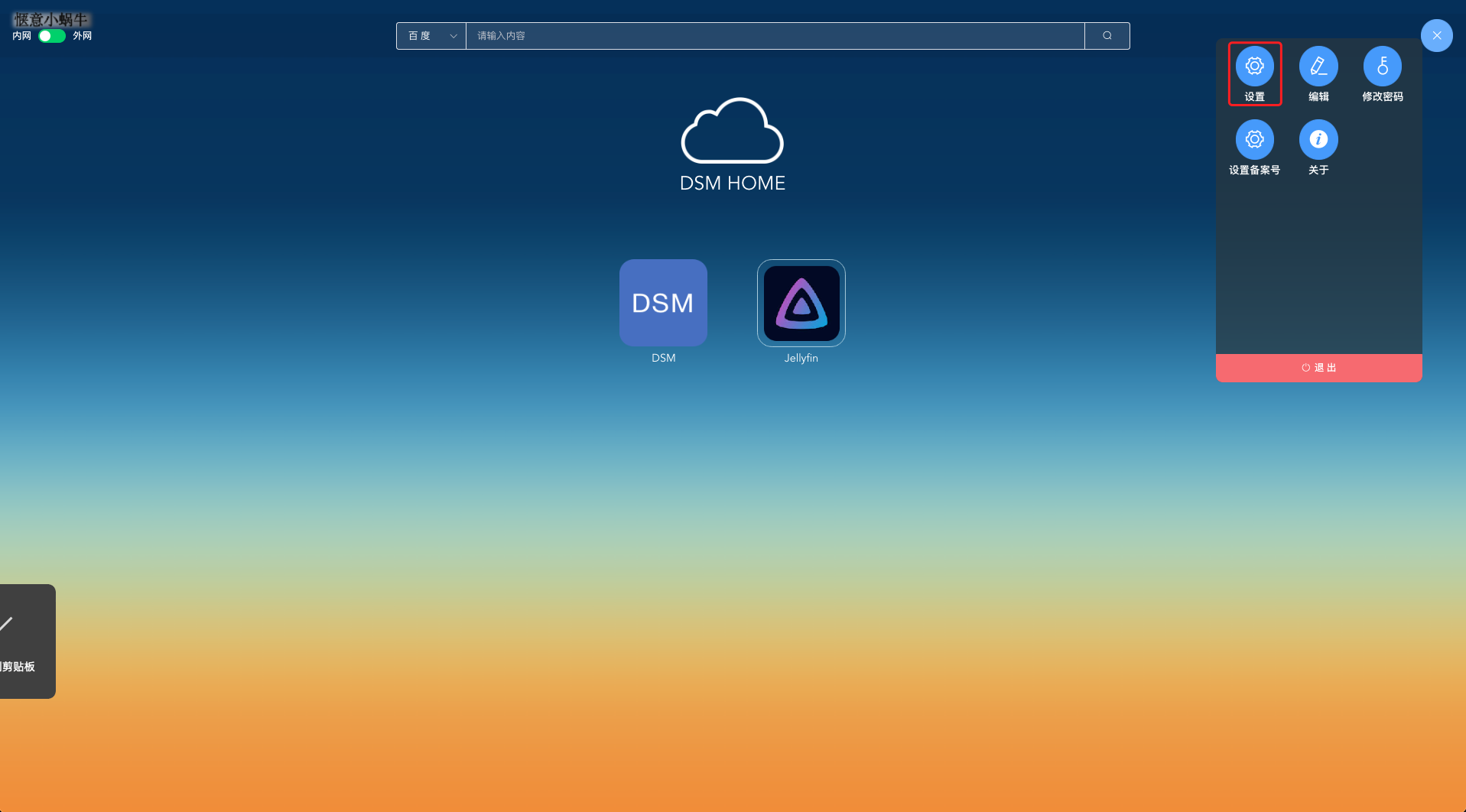
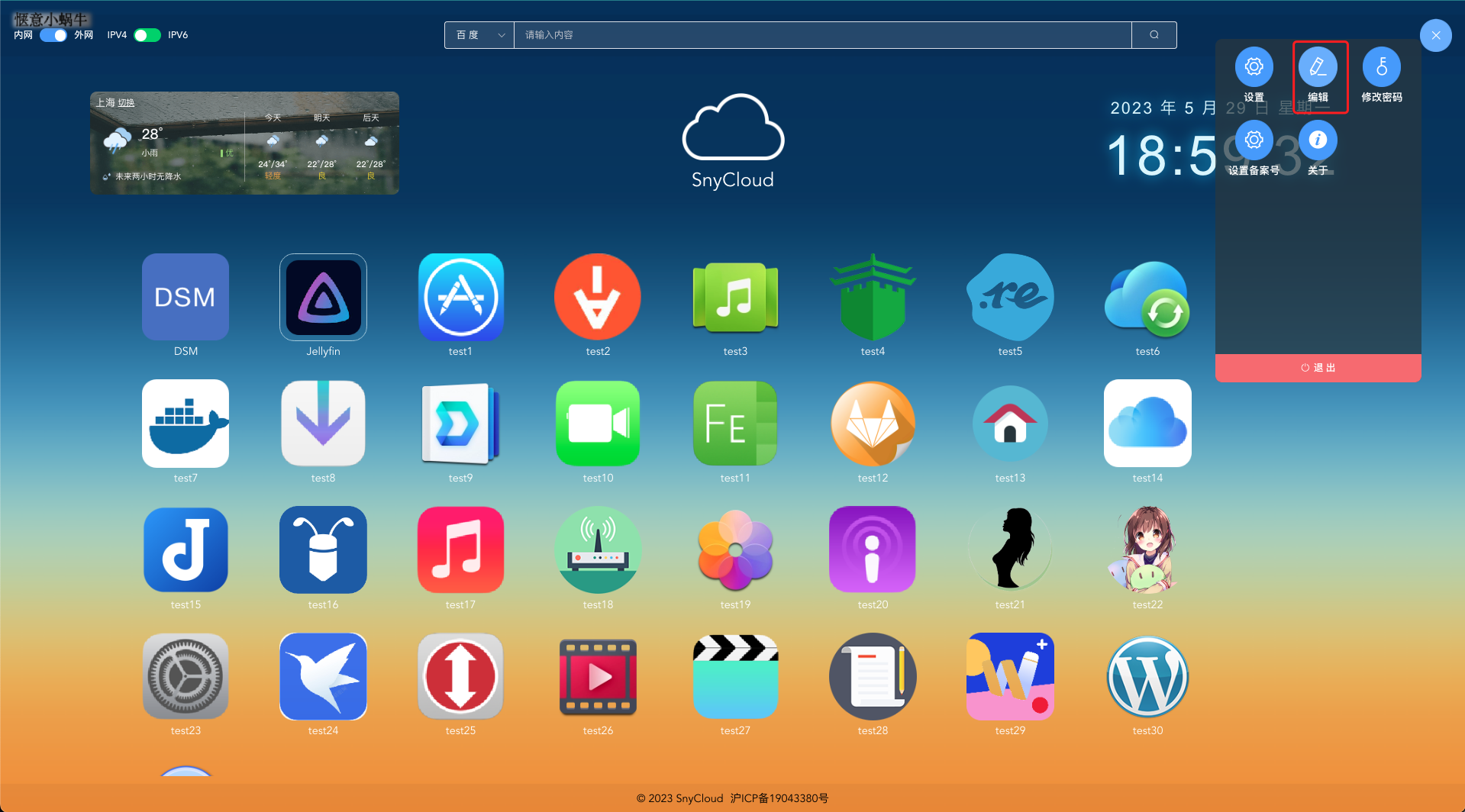
点击右上角菜单图标,选择修改密码




主页配置


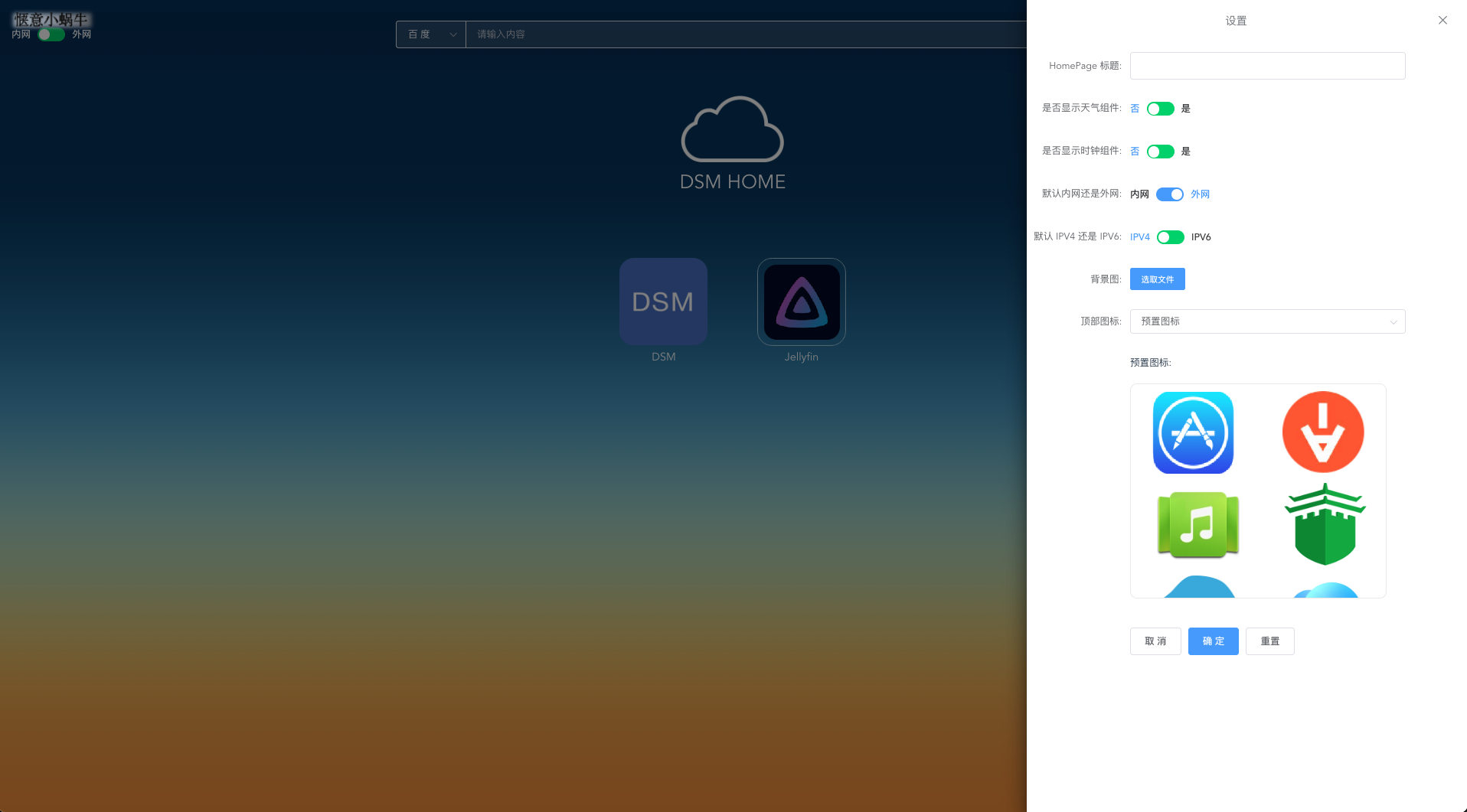
配置说明:
【HomePage 标题】:即配置主页顶部图标下方显示的名称,非必填,默认 DSM HOME
【是否显示天气组件】:是否在主页顶部图标左侧显示实时天气
【是否显示时钟组件】; 是否在主页顶部图标右侧侧显示日期及时间组件
【默认内网还是外网】:配置主页默认菜单点击跳转的网站地址是内网地址还是外网地址
【默认IPV4还是IPV6】:配置主页默认菜单点击跳转的网站地址是IPV4地址还是IPV6地址(仅在外网条件下有效)
【背景图】:配置 Home Page 主页的背景图片,建议使用系统预制,因为系统预制的为矢量图,小巧轻量,加载快
【顶部图标】:选择使用的图标类型:“预制图标” “自定义图标”
预制图标:可在下方直接点击选中系统预制的图标
自定义图标:可用户自行上传自己喜欢的图标
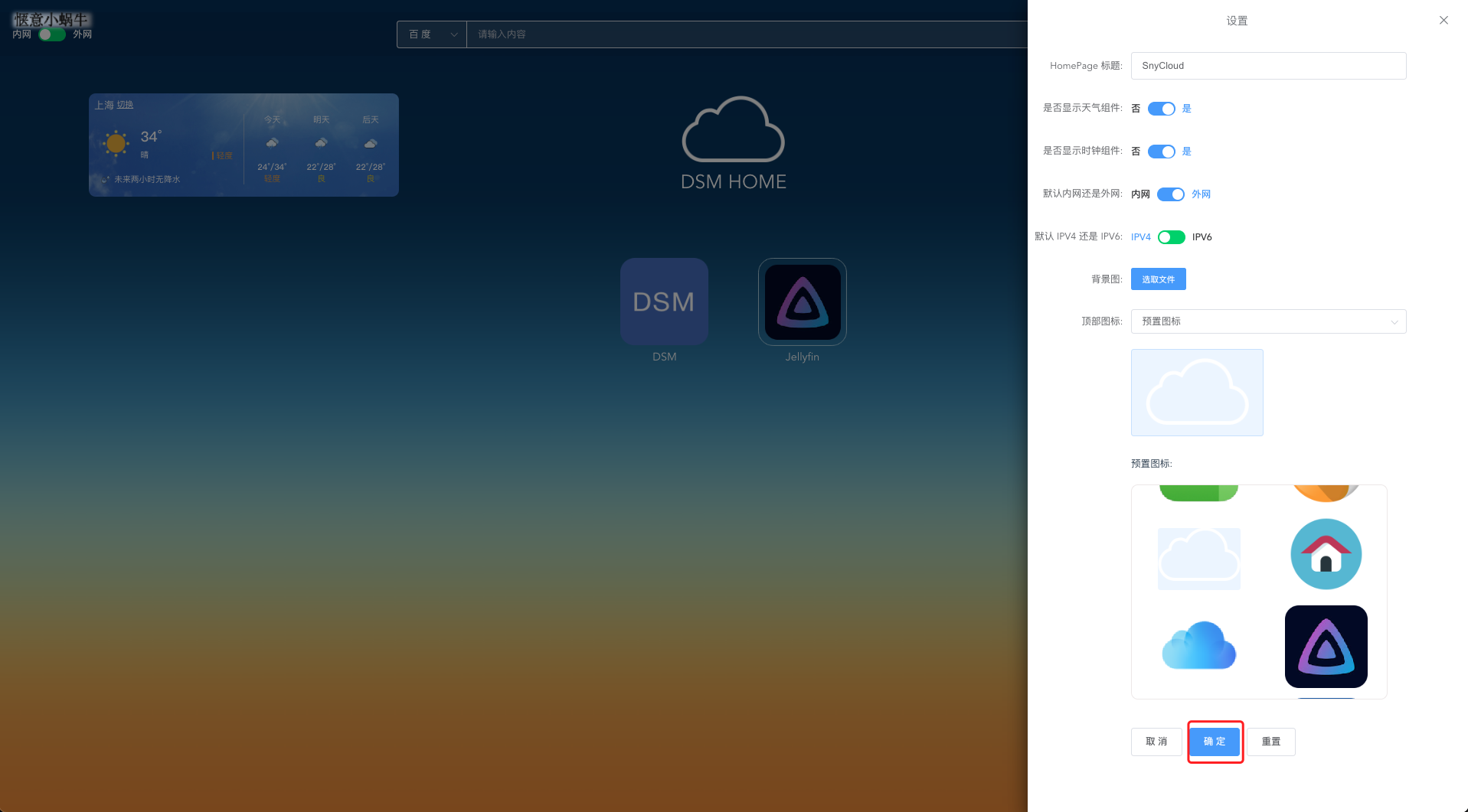
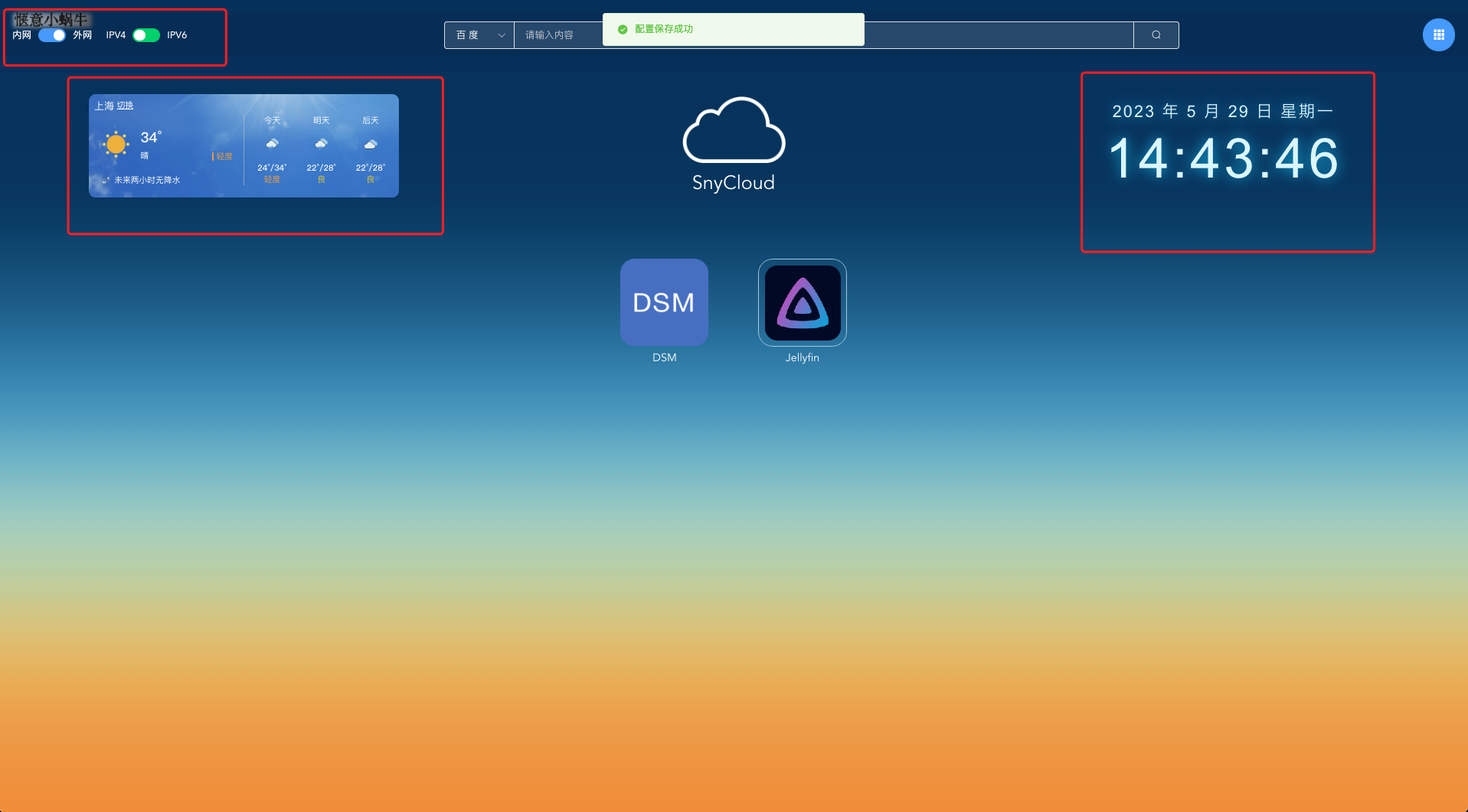
配置预览
以下图配置为例显示效果如下:


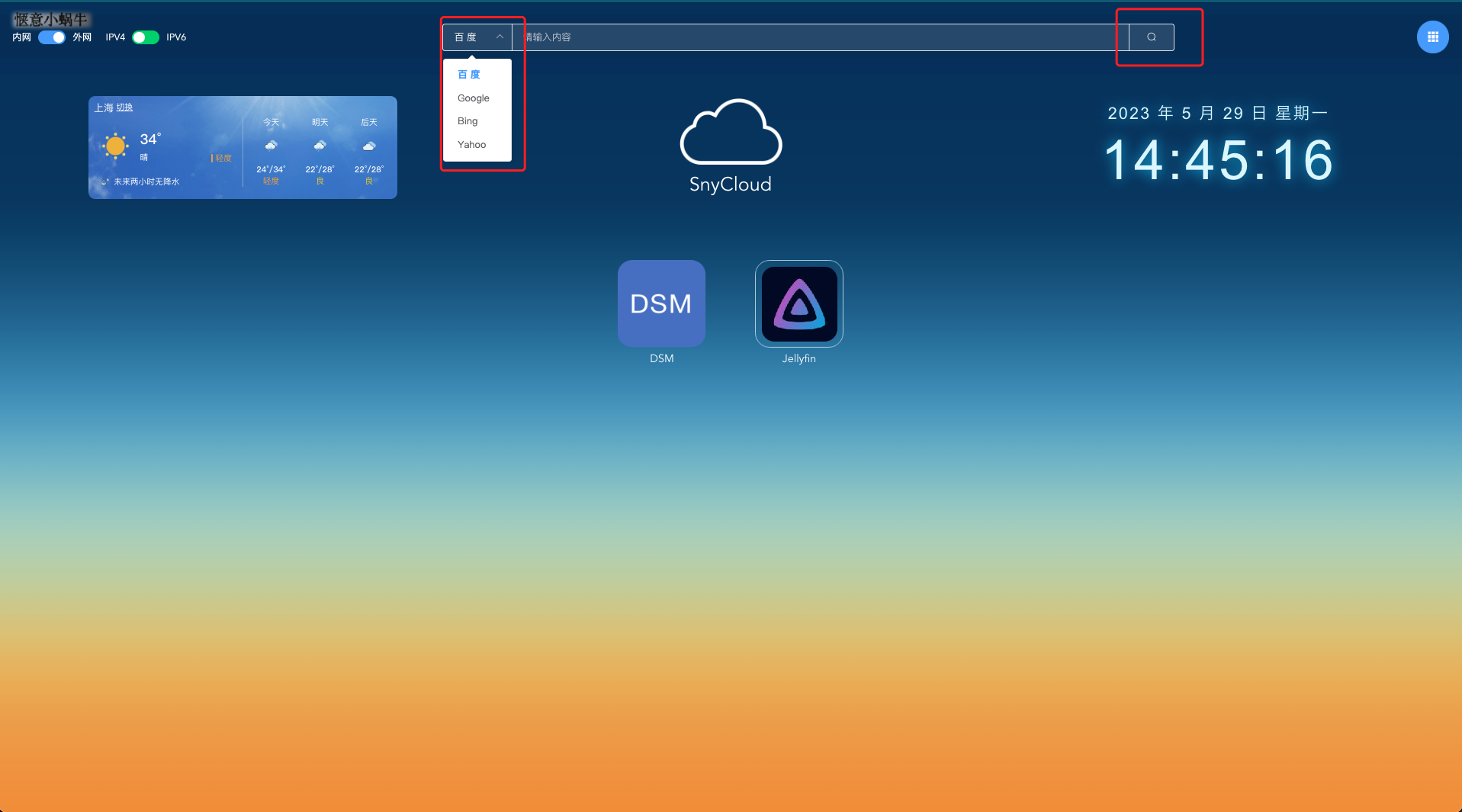
顶部搜索栏

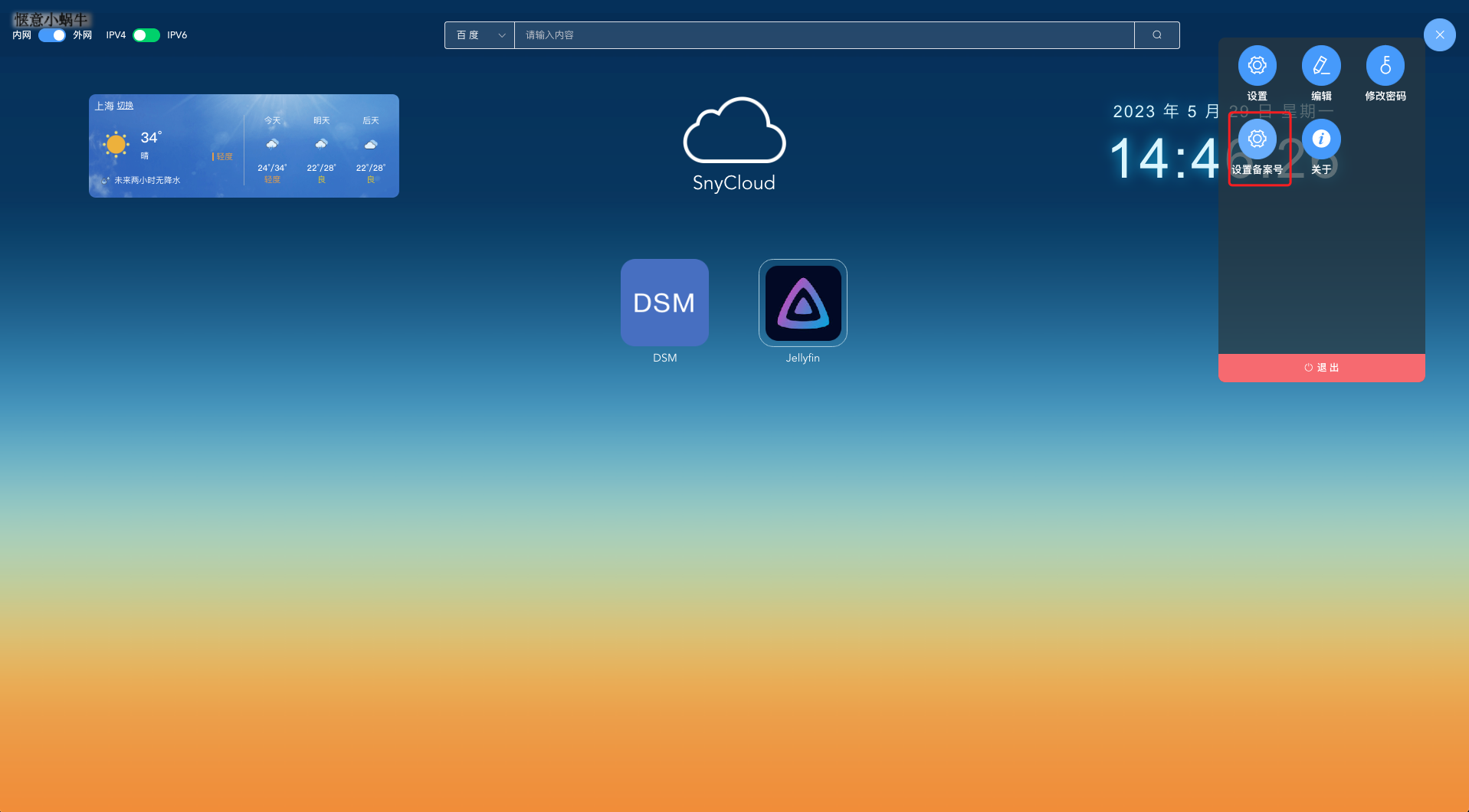
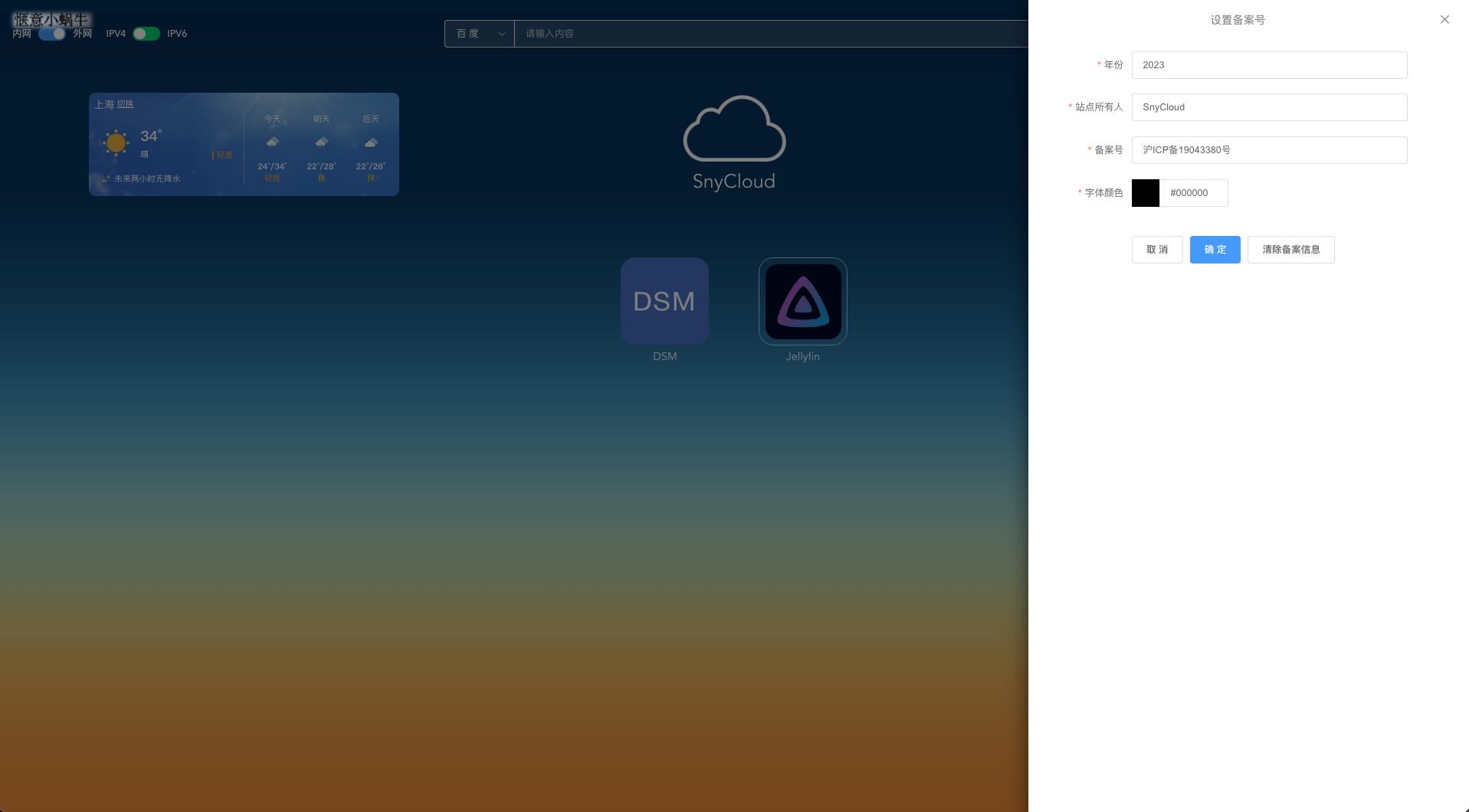
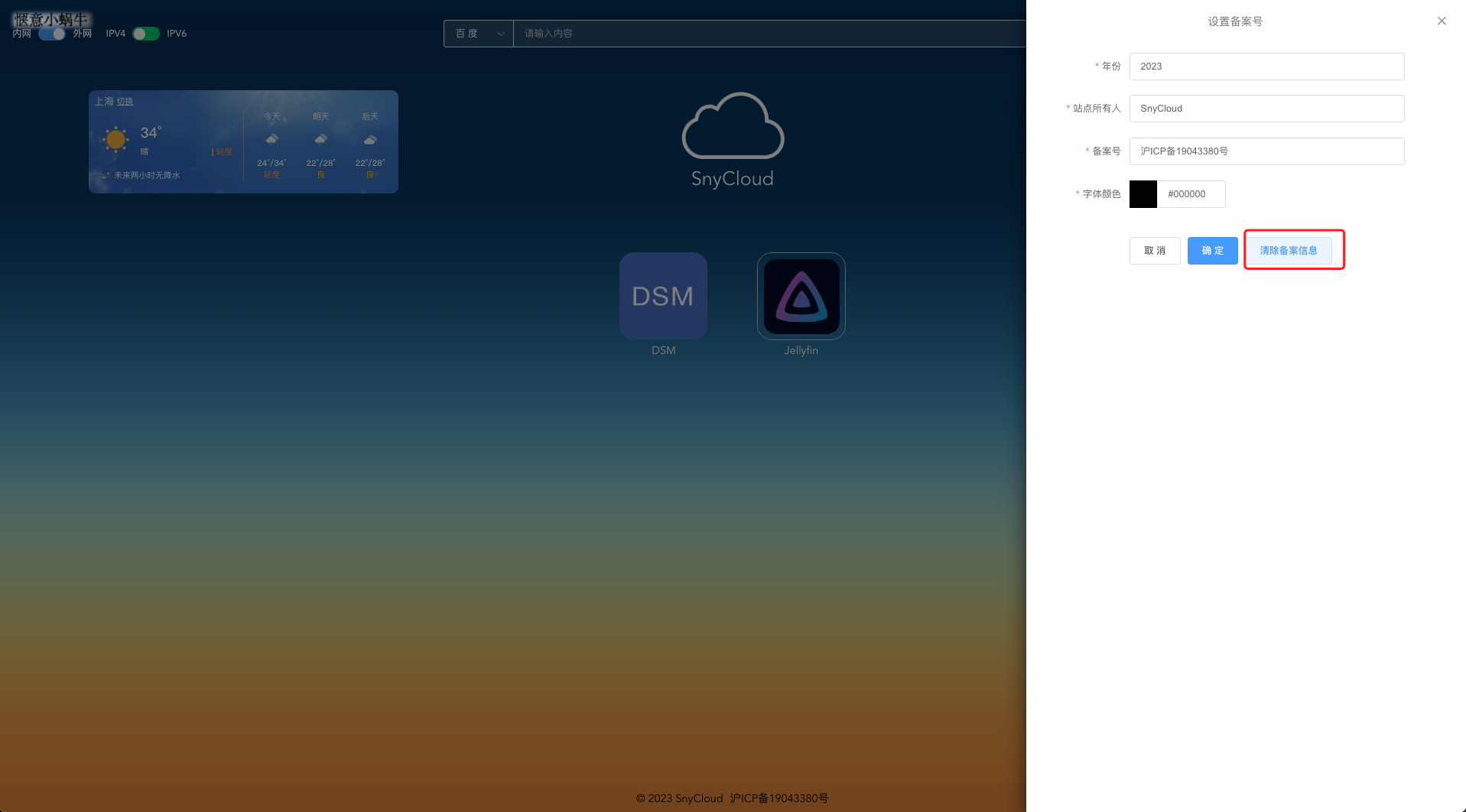
配置备案号


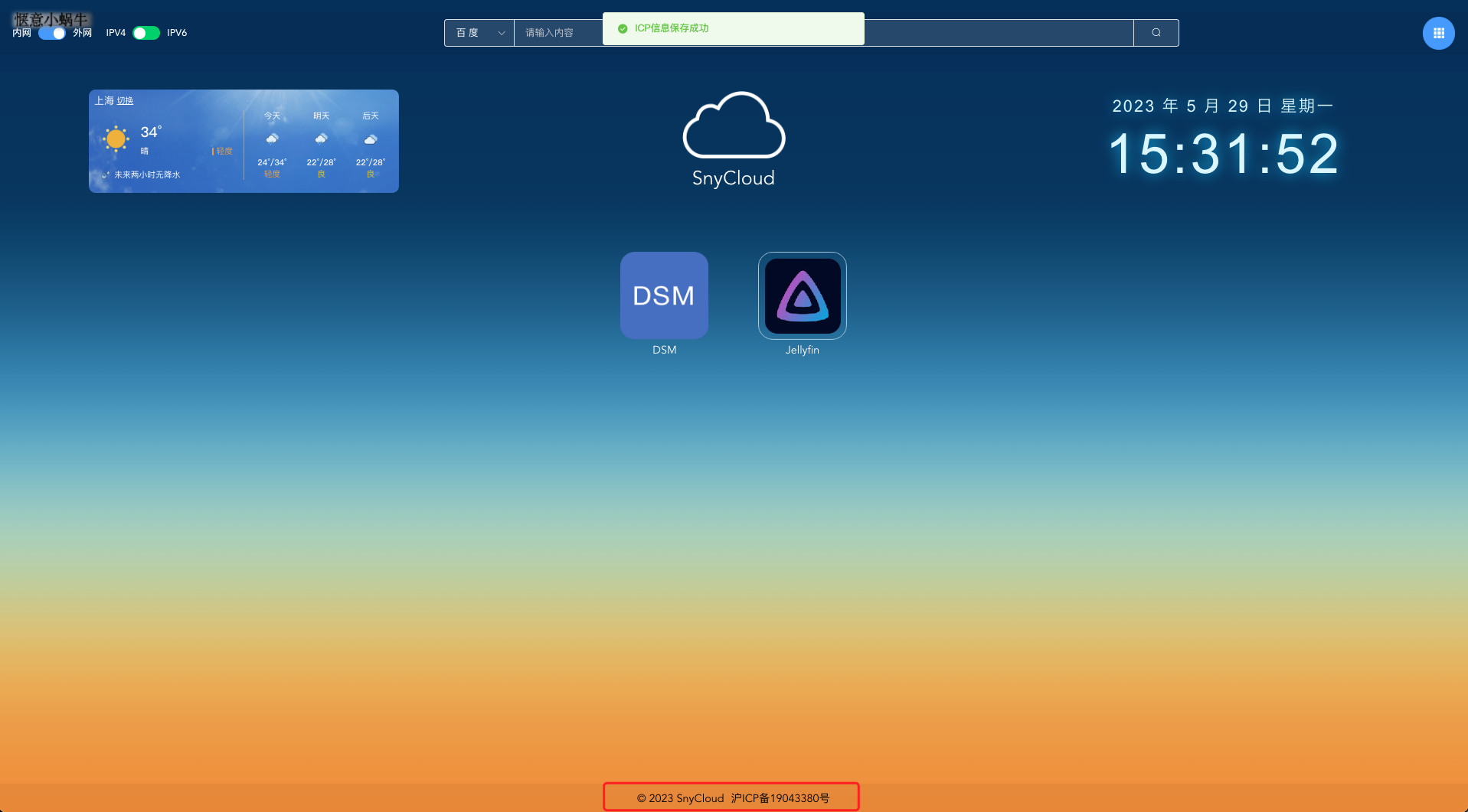
效果预览

清除备案号信息

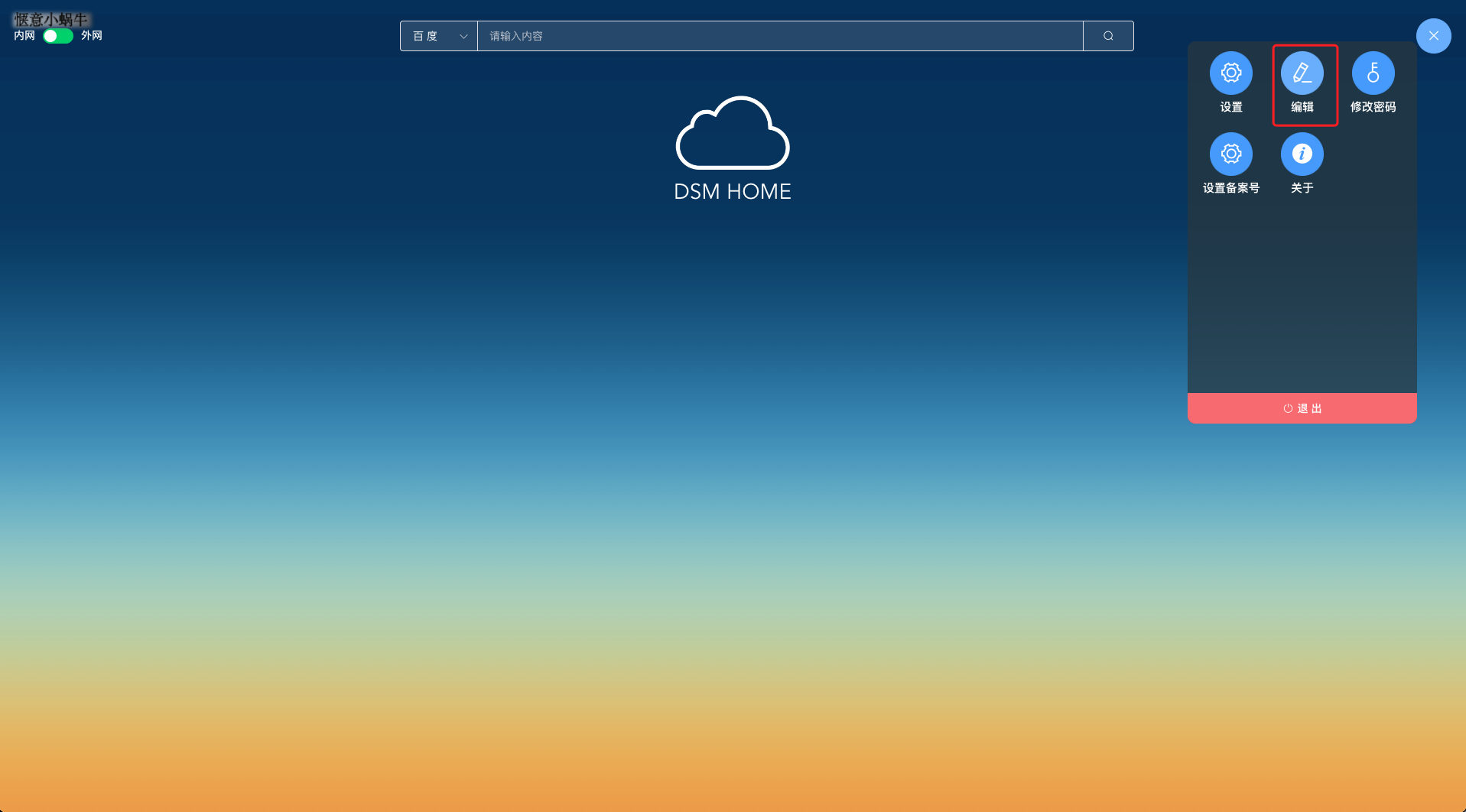
编辑菜单
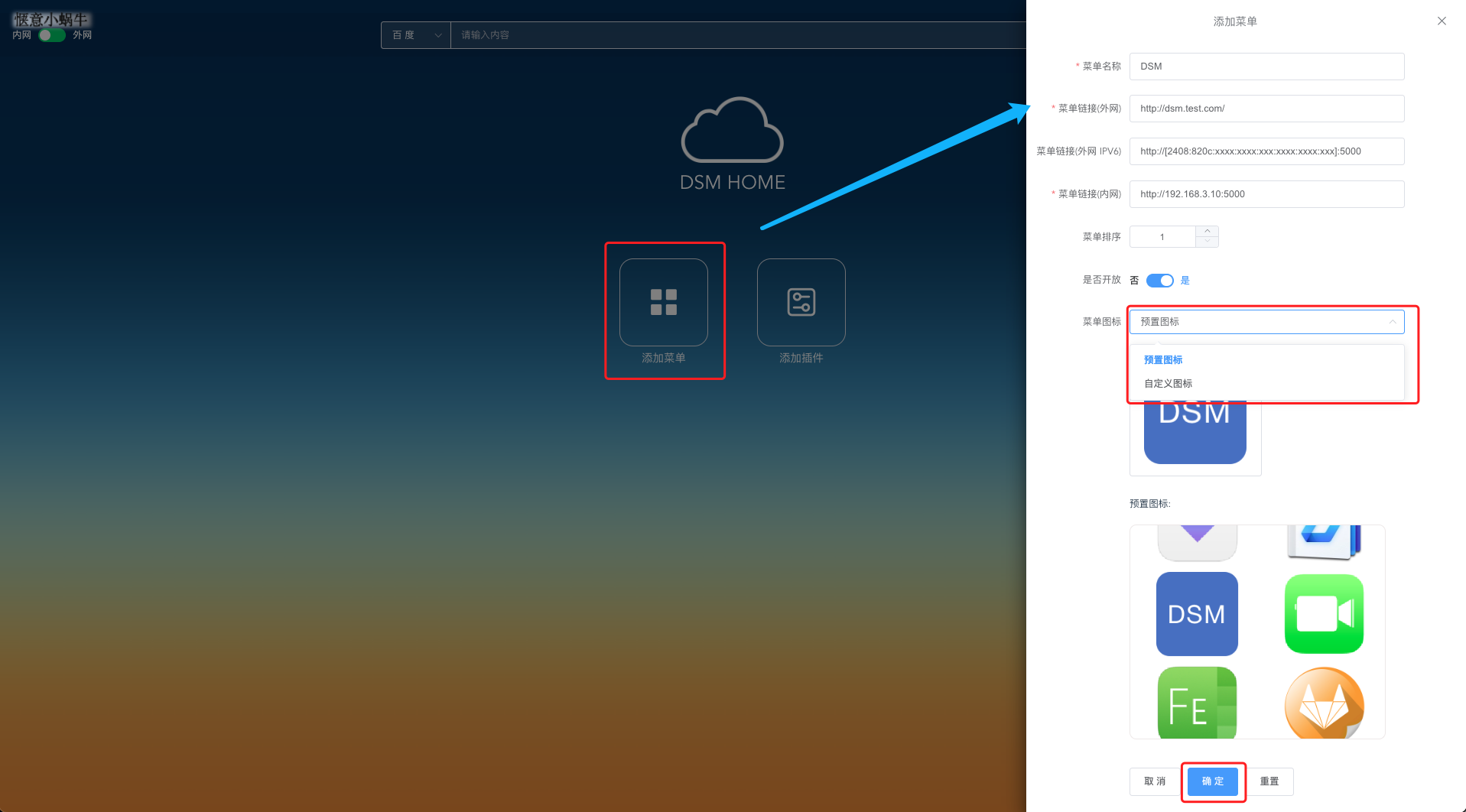
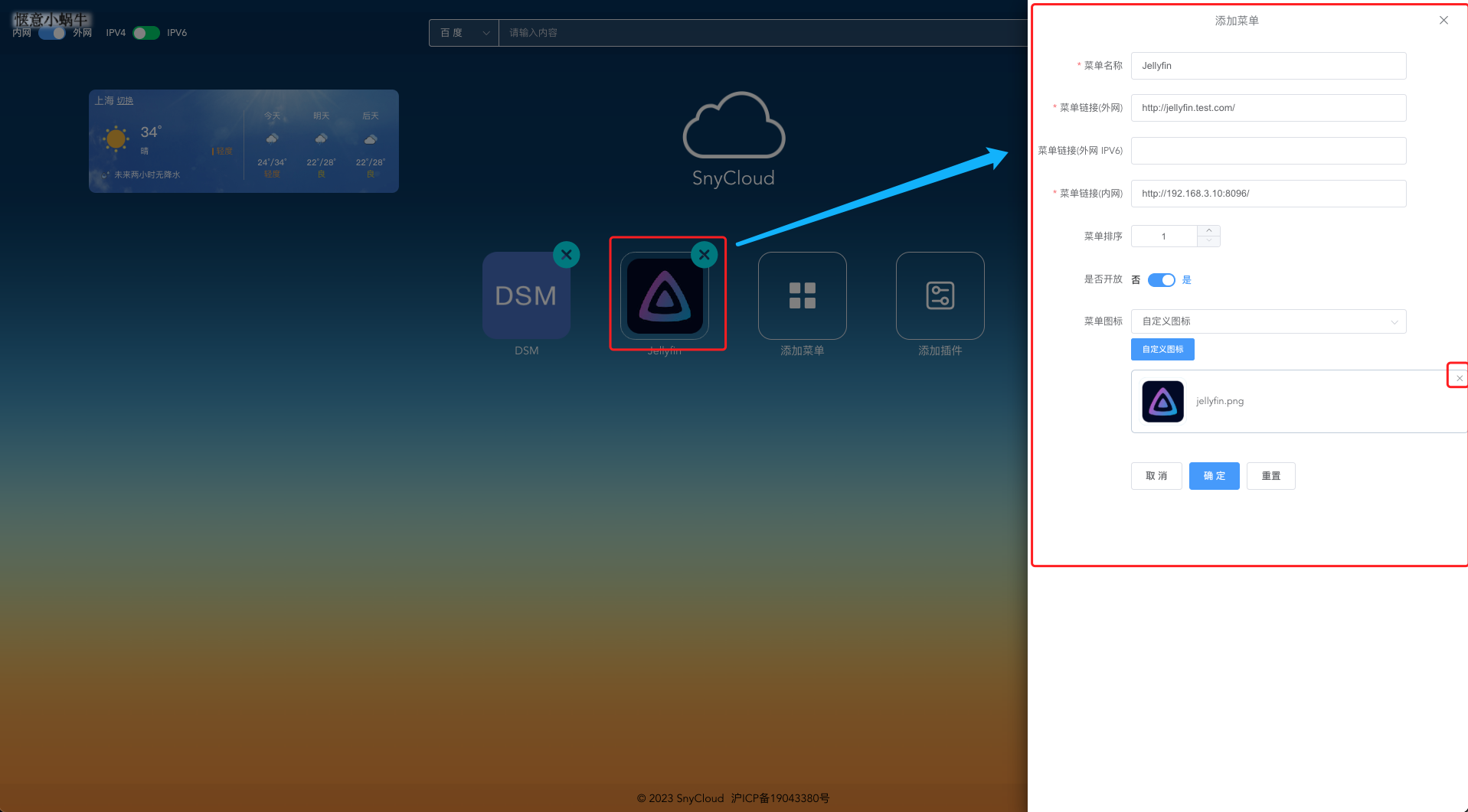
菜单属性说明:
【菜单名称】:显示在主页图标下方的名称,必填项
【菜单链接(外网)】:点击图标跳转的网站地址(IPV4),必填项,暂时没有可填写与内网地址一致
【菜单链接(外网IPV6)】:点击图标跳转的网站地址(IPV6),非必填项
【菜单链接(内网)】:点击图标跳转的网站地址(内网 IPV4:http://192.168.xx.xx),必填项
【菜单排序】:决定在主页显示的菜单图标的顺序,顺序排列 1–>N
【是否开放】:是否开放属性用于配置是否登录才能看到的菜单,是:不需要登录就可以看到,否:需登录才能看到
【菜单图标】:选择使用的菜单图标类型:“预制图标” “自定义图标”
预制图标:可在下方直接点击选中系统预制的图标
自定义图标:可用户自行上传自己喜欢的图标
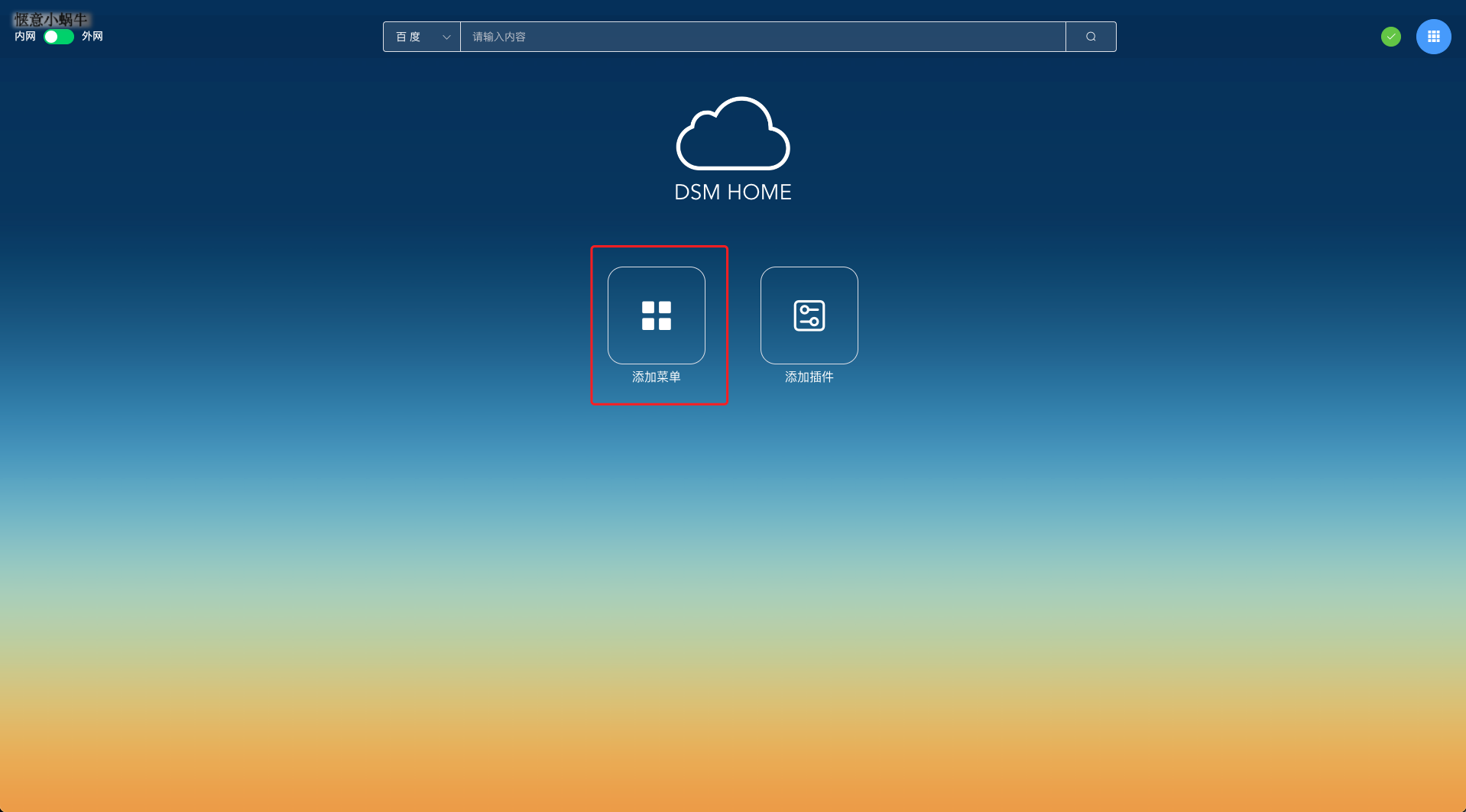
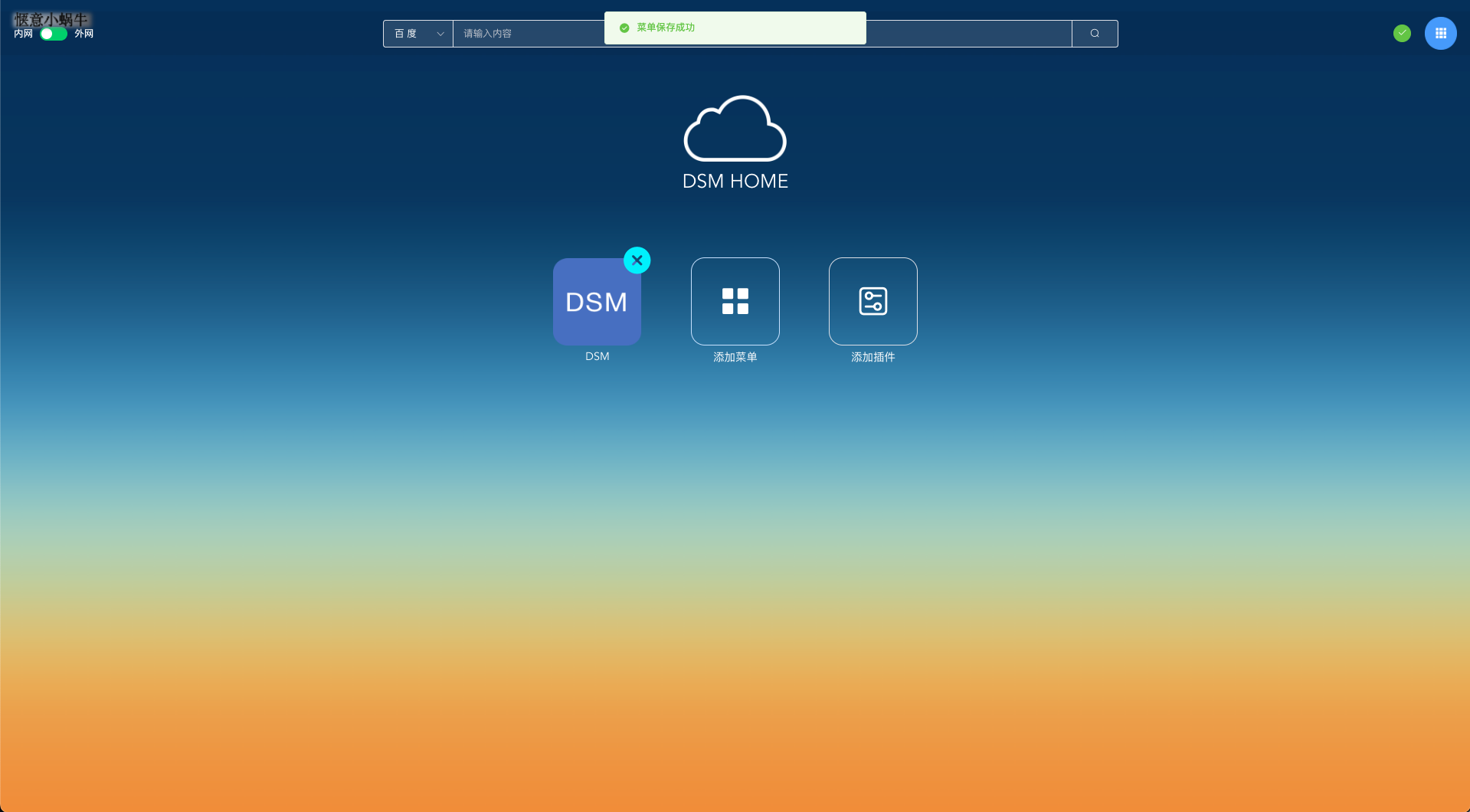
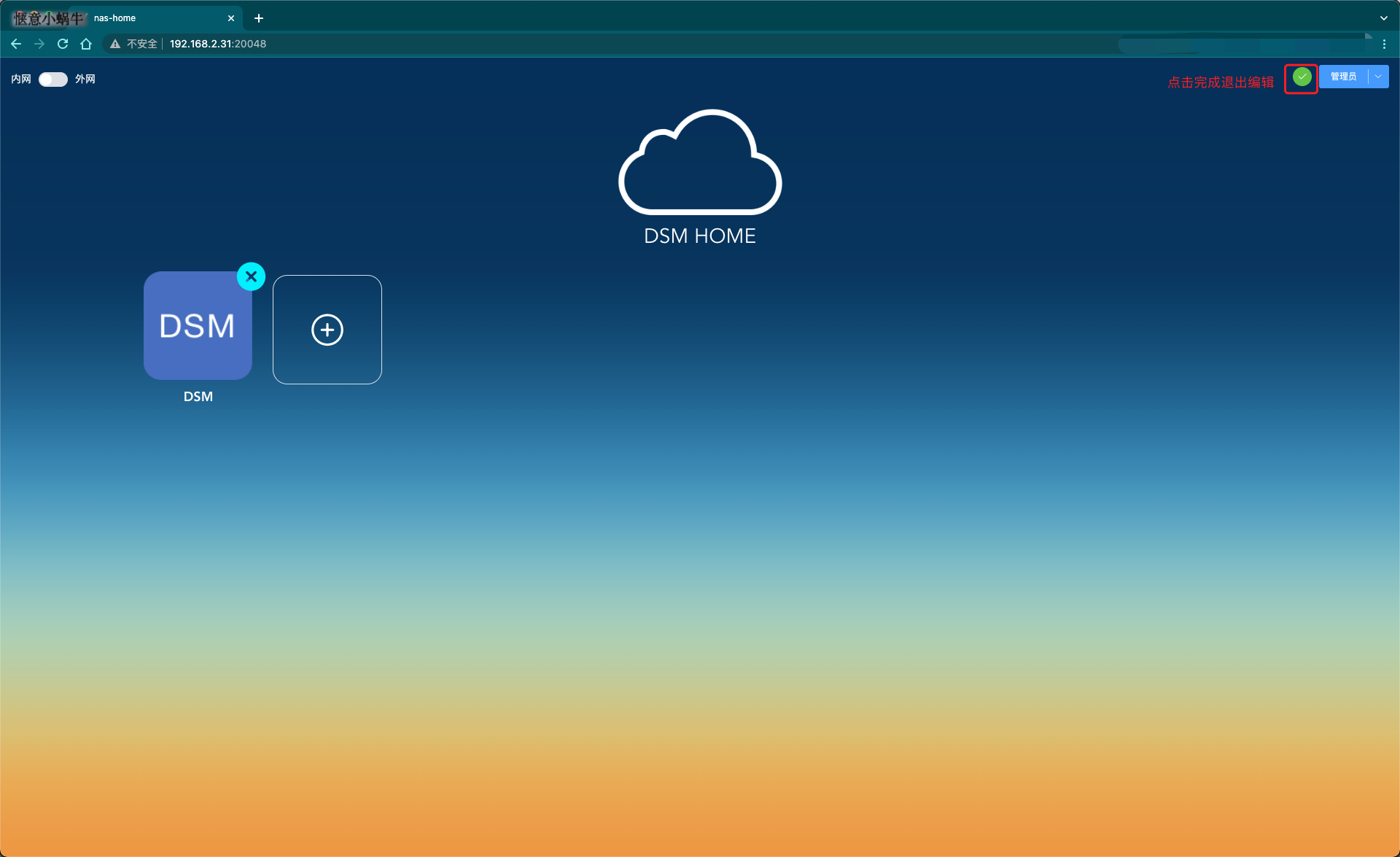
1). 进入编辑模式

2). 添加菜单(预置图标)



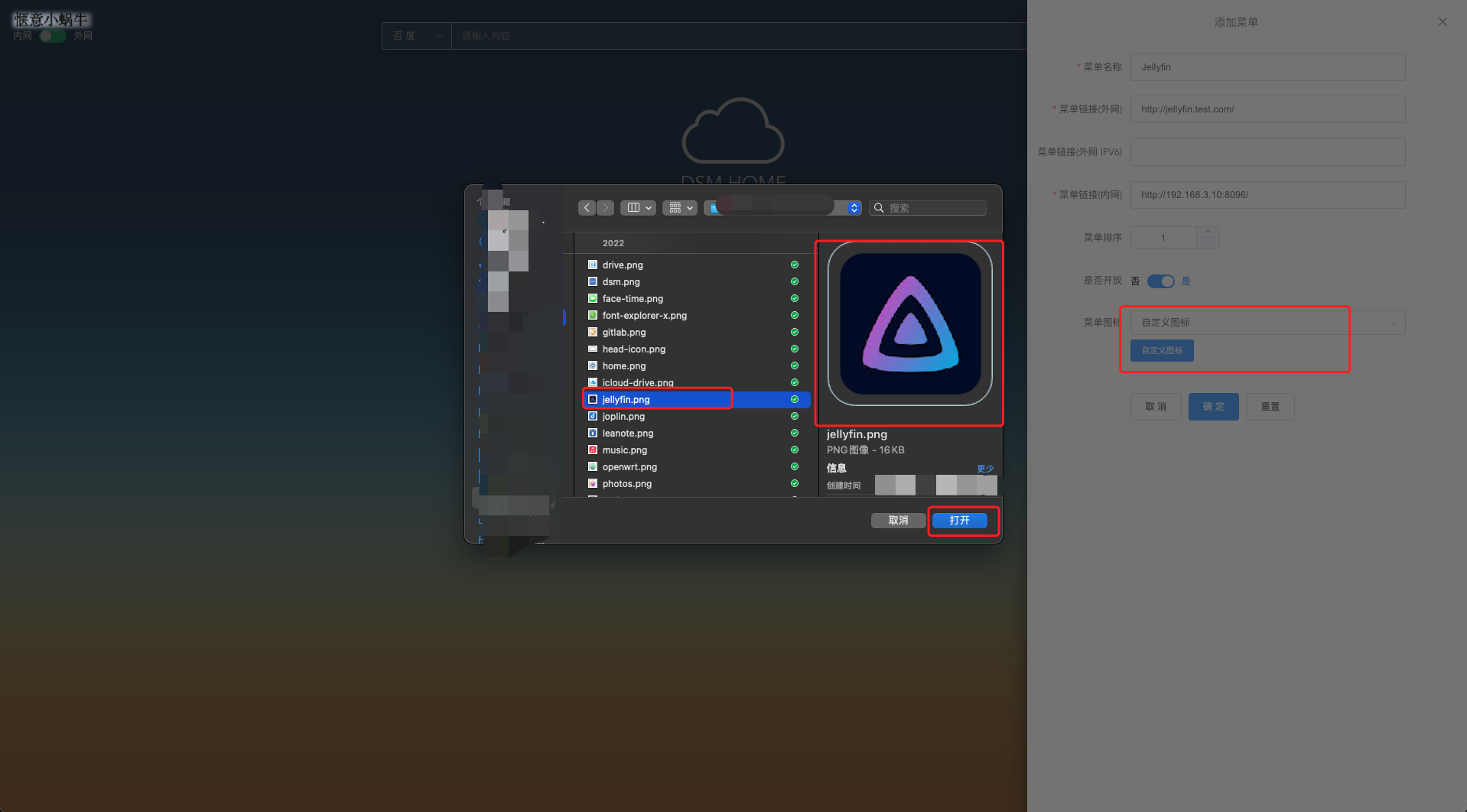
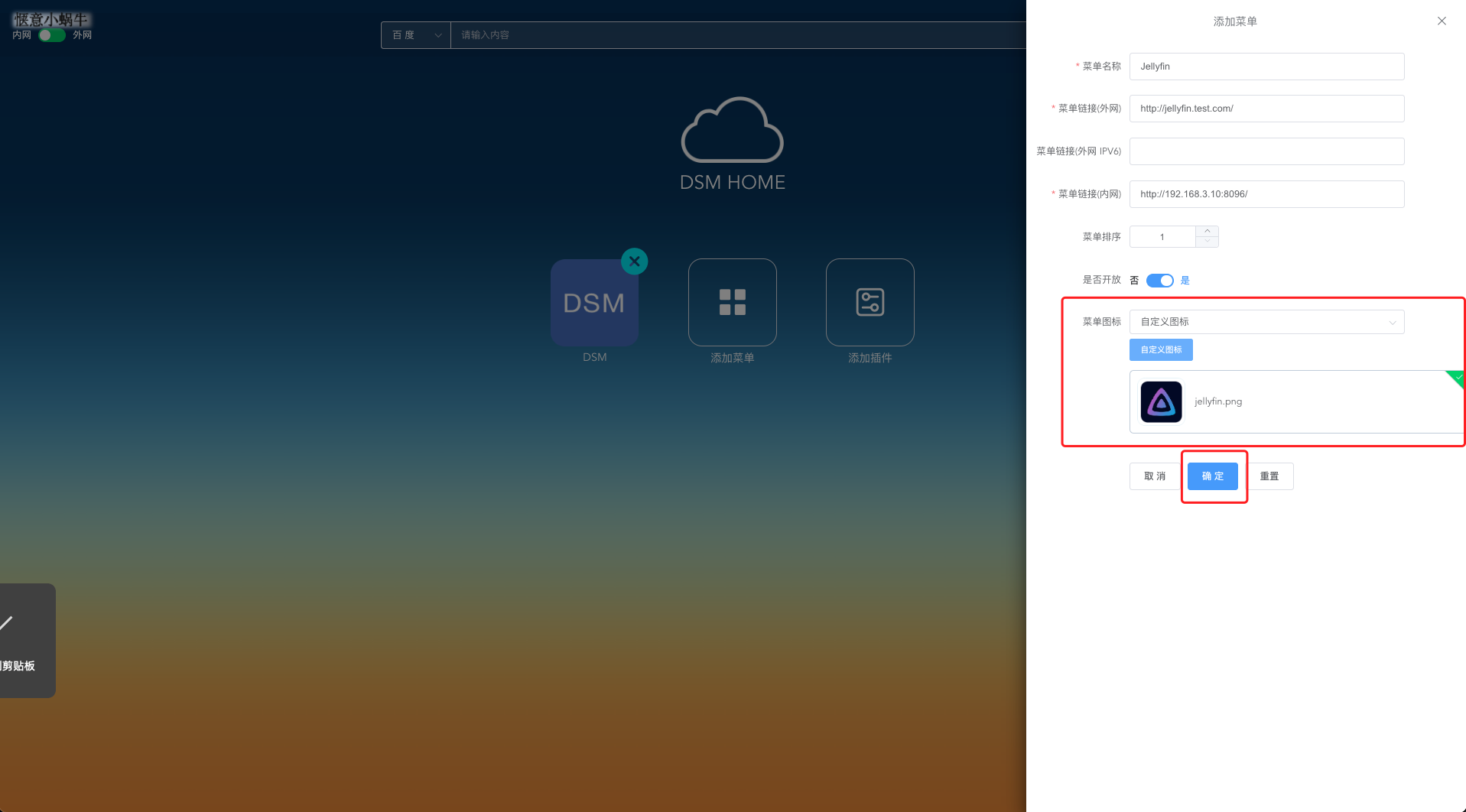
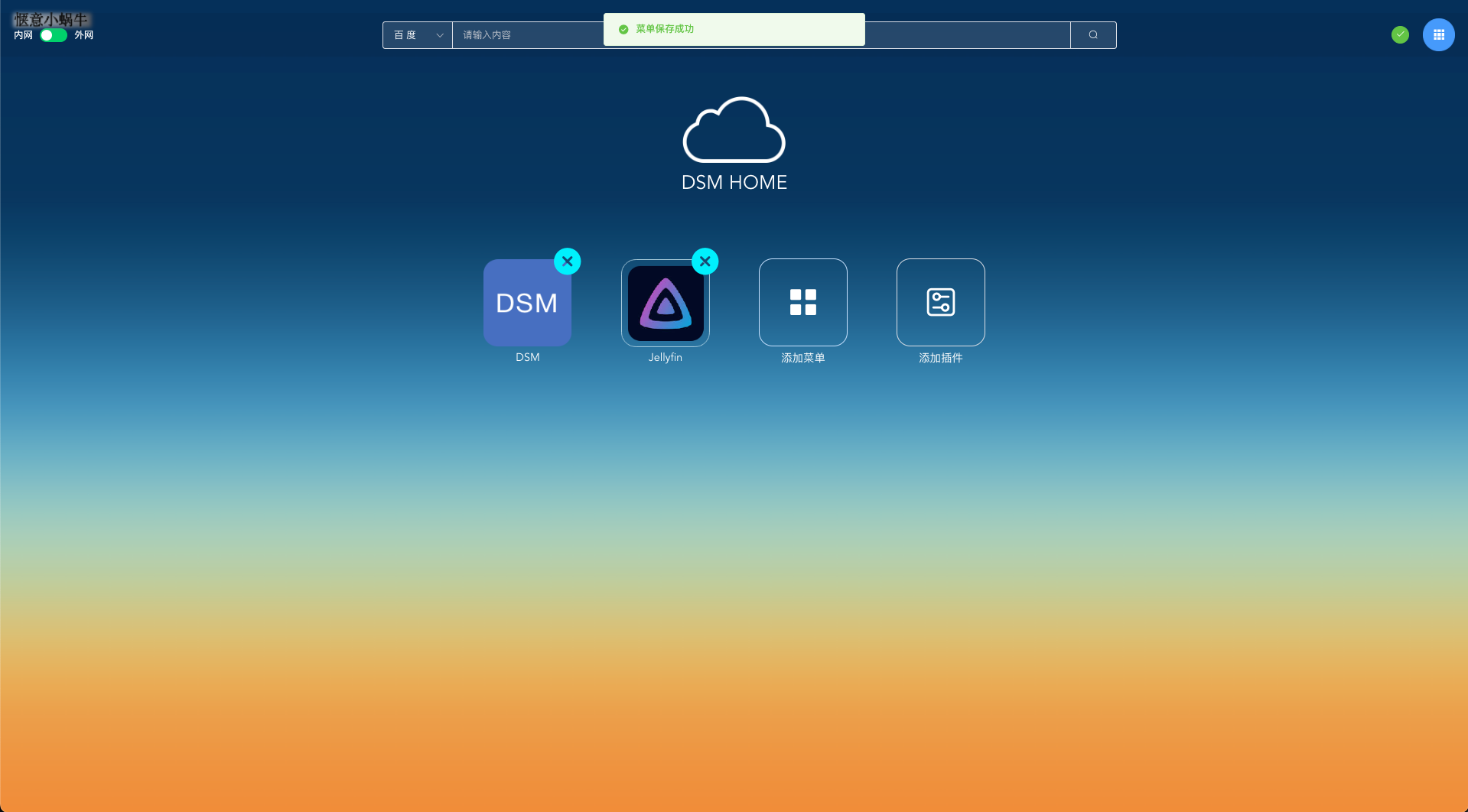
3). 添加菜单(自定义图标)



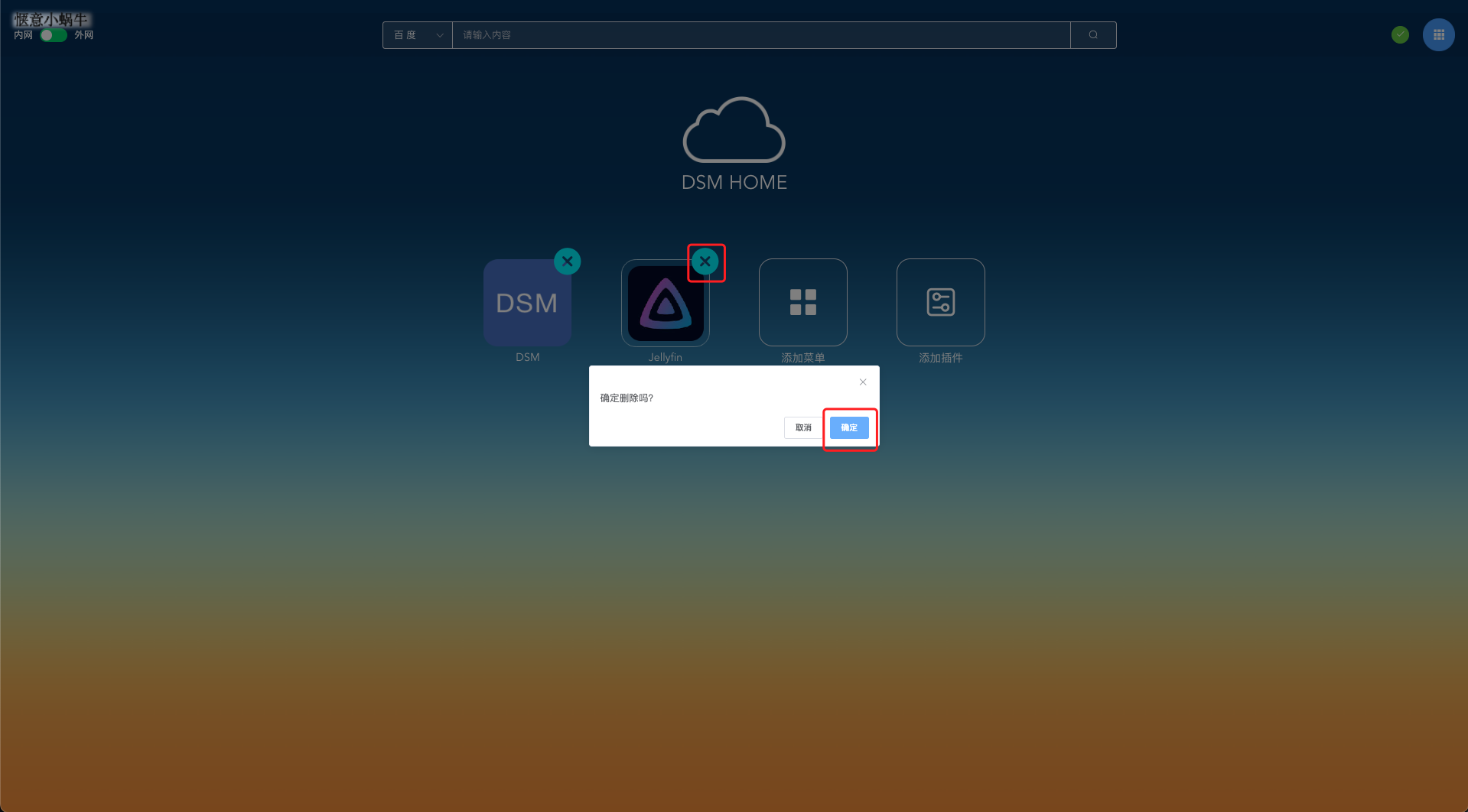
4). 删除菜单

5). 修改菜单
在编辑状态下,点击对应菜单图标进行修改
点击图标后回回显原有信息
修改操作方式跟新增相同

5). 退出编辑模式

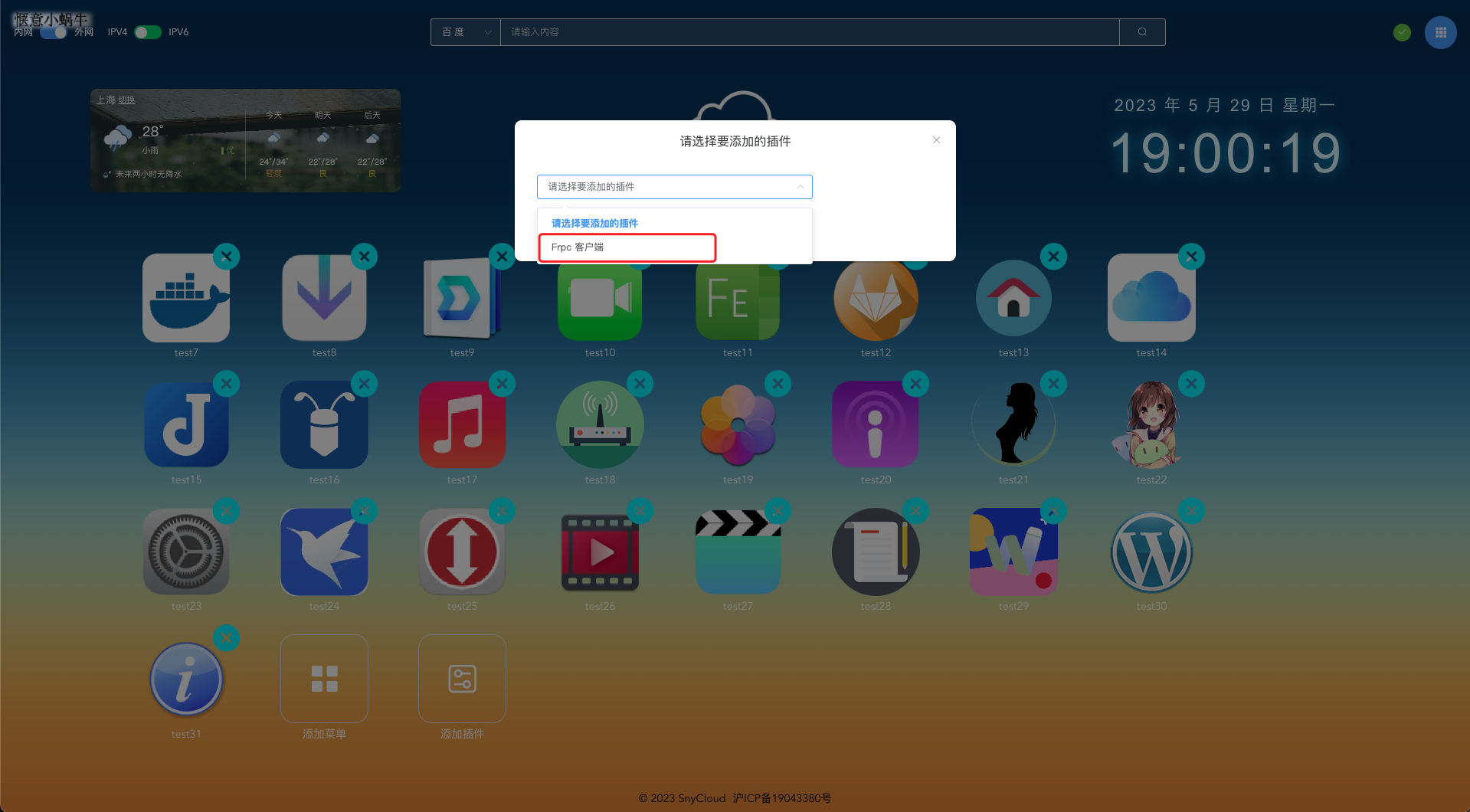
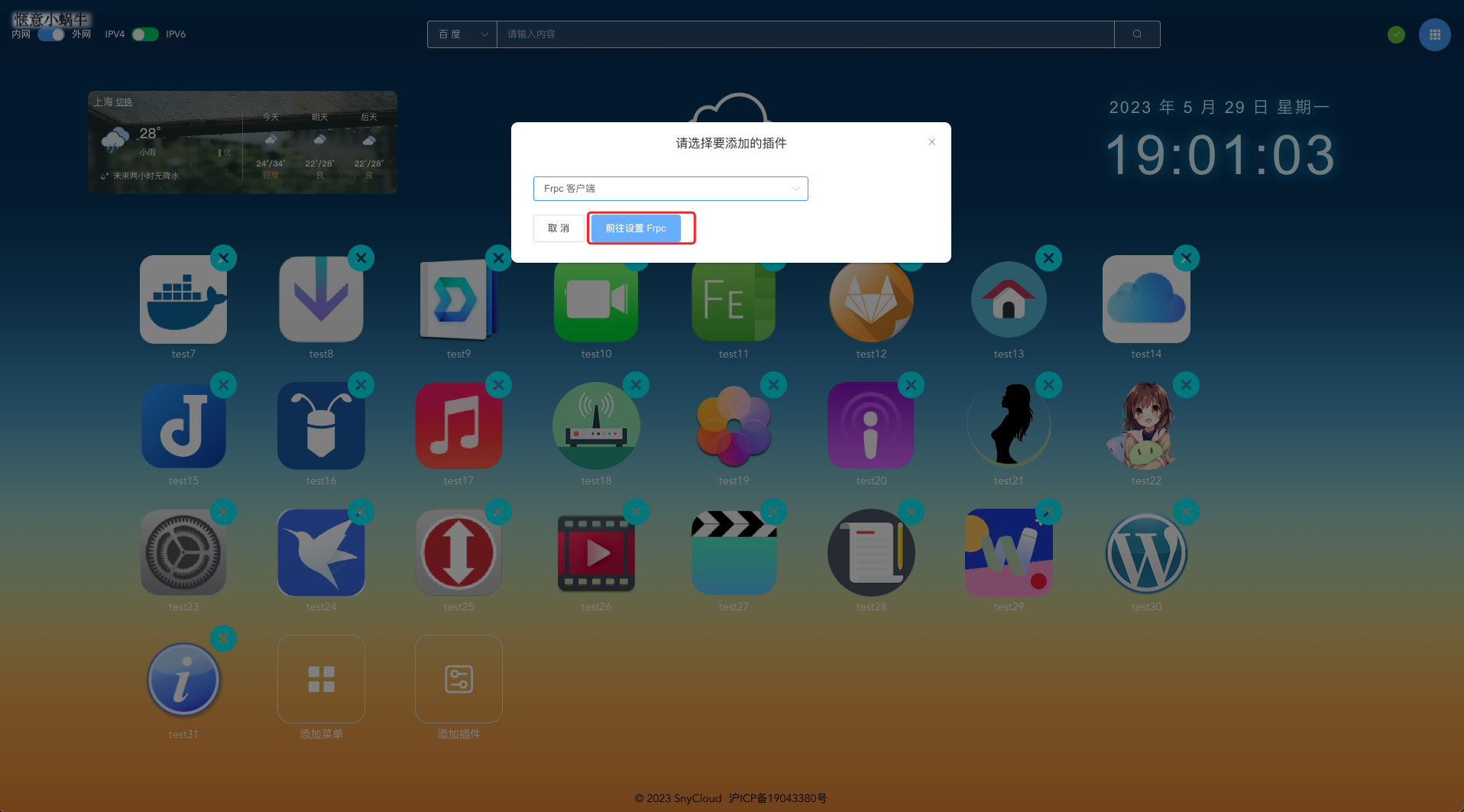
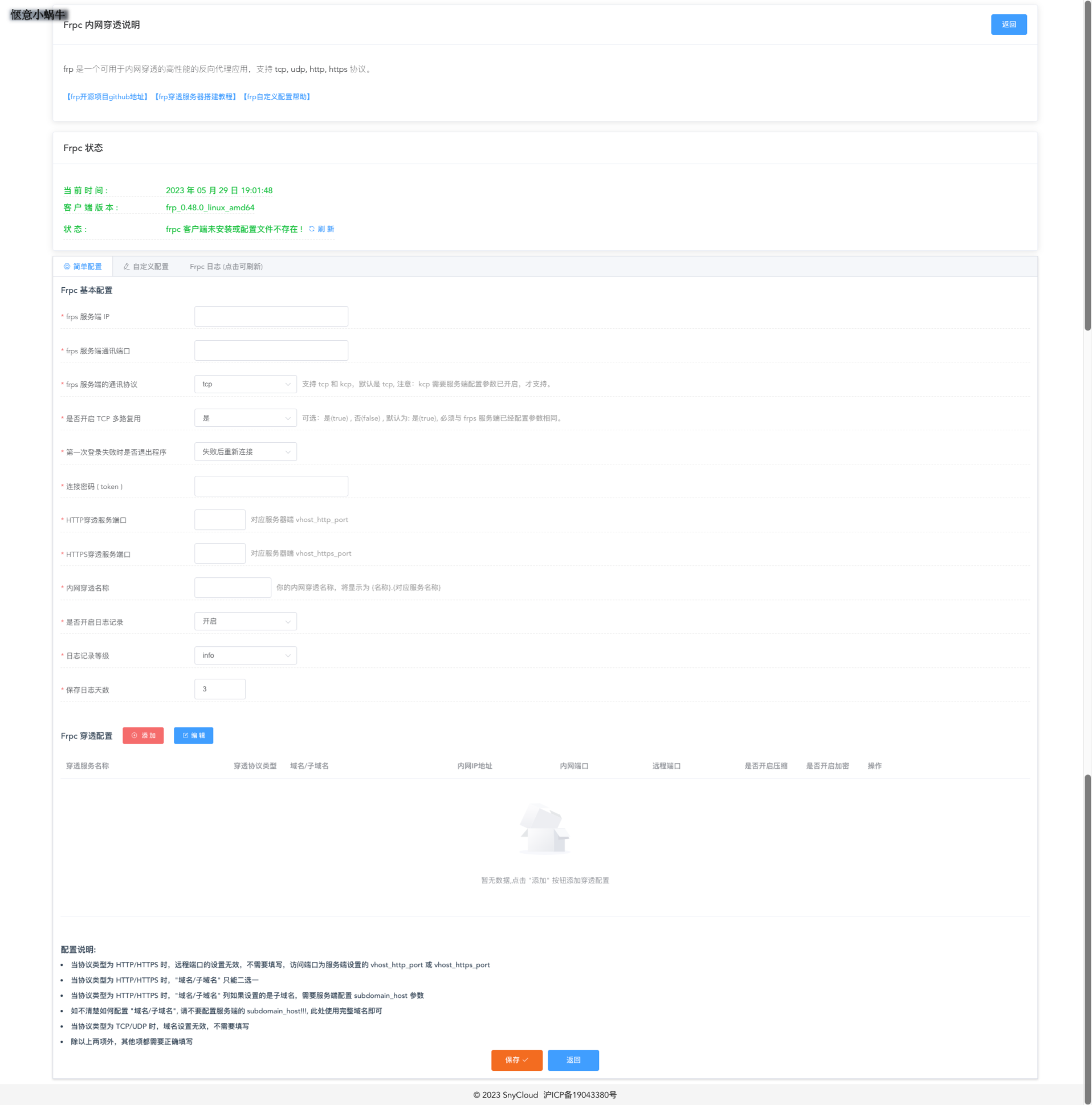
添加插件(目前仅提供了一个 Frpc 客户端插件)
Frpc 客户端的配置,需要一定的动手能力,这里不做介绍了





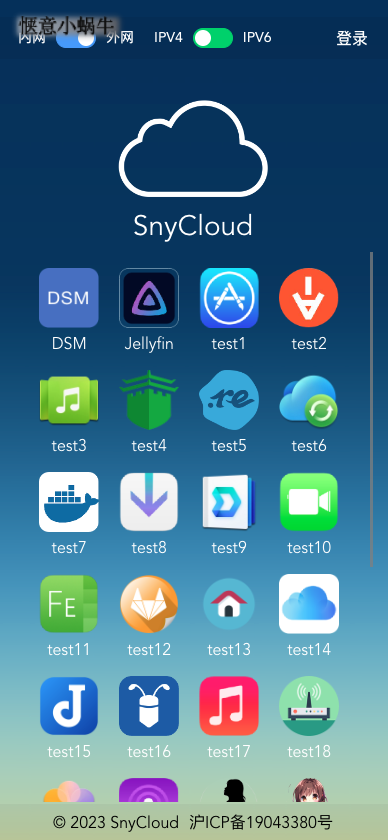
移动端页面展示
移动端页面相对比较简单,如下:
查看公开菜单
内外网切换,IPV4/IPV6切换
登录查看非公开菜单
退出登录
移动端暂不提供编辑修改密码等功能!!!
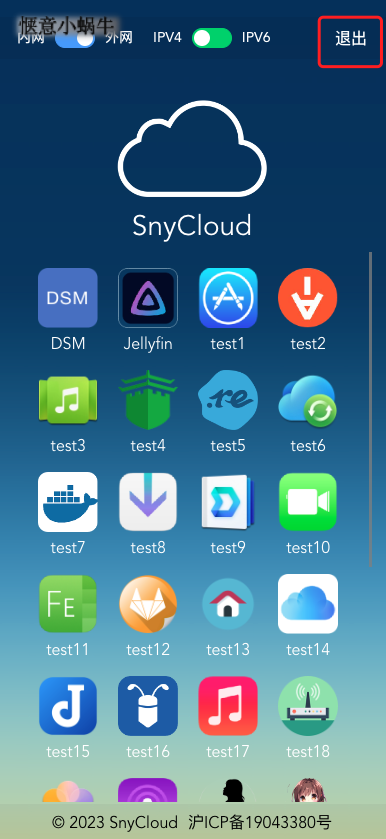
首页

登录

退出

部署
一、命令行部署
1. 持久化(很重要!!!一定要持久化数据!!!)
mkdir -p /docker/nasHome/{db,upload,plugins}
# 或者一个一个的创建
mkdir -p /docker/nasHome/db
mkdir -p /docker/nasHome/upload
mkdir -p /docker/nasHome/plugins
说明:
/docker/nasHome/db 数据库持久化目录
/docker/nasHome/upload 图标上传持久化目录
/docker/nasHome/plugins 插件配置持久化目录
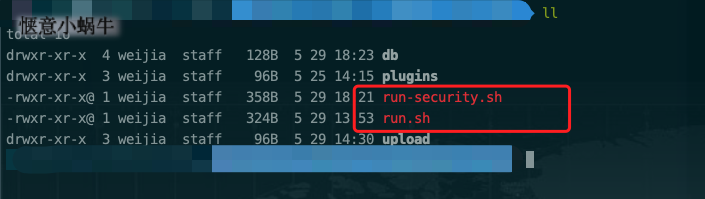
2. 创建部署脚本 run.sh 脚本
用于编写 docker run 命令,为了后续再查看的时候知道最初是通过什么命令和参数创建的
也可不创建此脚本,直接命令行运行也可以,这个看你心情。
run.sh 端口映射方式
#!/bin/bash
docker run --restart=always --privileged=true \
--name nas-home \
-p 20048:5266 \
-v /docker/nasHome/db:/code/db \
-v /docker/nasHome/upload:/upload \
-v /docker/nasHome/plugins:/plugins \
-d 517469812/nas-home:1.4.3
说明:
【–name nas-home】 : 运行后的容器名称为 nas-home
【-p 20048:5266】 : 运行后容器的端口映射,格式为:[宿主机端口]:[容器内端口]
【-v /docker/nasHome/db:/code/db】: 持久化数据,为了后续删除容器或重新部署容器,不丢失数据,格式为:[宿主机路径]:[容器内路径]
【-v /docker/nasHome/upload:/upload】: 持久化上传图标,为了后续删除容器或重新部署容器,不丢失已上传图标,格式为:[宿主机路径]:[容器内路径]
【-v /docker/nasHome/plugins:/plugins】: 持久化插件配置,为了后续删除容器或重新部署容器,不丢失插件的配置,格式为:[宿主机路径]:[容器内路径]
【-d 517469812/nas-home:1.4.3】 : 后台运行指定镜像名和标签
注意:
517469812/nas-home:1.4.3此镜像为 Docker Hub 中的地址,如果由于网络原因无法下载请替换为国内镜像地址ccr.ccs.tencentyun.com/snycloud/nas-home:1.4.3docker pull 517469812/nas-home:1.4.3 或 docker pull ccr.ccs.tencentyun.com/snycloud/nas-home:1.4.3
run.sh Host 网络方式(需要使用 IPV6 方式访问的推荐此方式)
一般在是用 IPV6 网络时推荐使用,因为这样在访问宿主机 IPV6 地址加容器端口号 5266 即可通过外网直接访问,无需做DDNS或内网穿透
#!/bin/bash
docker run --restart=always --privileged=true --net=host \
--name nas-home \
-v /docker/nasHome/db:/code/db \
-v /docker/nasHome/upload:/upload \
-v /docker/nasHome/plugins:/plugins \
-d 517469812/nas-home:1.4.3
说明:
【–name nas-home】 : 运行后的容器名称为 nas-home
【–net=host】: 加了–net=host以后就不需要再做端口映射了.比如docker容器内在5266端口起了一个web server.不加的话需要把本机的某个port比如20048和docker内的5266做一个映射关系,访问的时候访问7979. 加了net=host则直接访问5266
【-v /docker/nasHome/db:/code/db】: 持久化数据,为了后续删除容器或重新部署容器,不丢失数据,格式为:[宿主机路径]:[容器内路径]
【-v /docker/nasHome/upload:/upload】: 持久化上传图标,为了后续删除容器或重新部署容器,不丢失已上传图标,格式为:[宿主机路径]:[容器内路径]
【-v /docker/nasHome/plugins:/plugins】: 持久化插件配置,为了后续删除容器或重新部署容器,不丢失插件的配置,格式为:[宿主机路径]:[容器内路径]
【-d 517469812/nas-home:1.4.3】 : 后台运行指定镜像名和标签
3. 运行脚本创建容器
bash run.sh

正常情况下已经完成了部署, 访问 http://IP:20048 就可以访问了
如果是用的 --net=host 方式运行的,则直接访问 http://IP:5266 就可以访问了
页面展示请看最👆🏻
4. 停止并删除原有容器
docker rm -f nas-home
5. 进入安全模式重置密码
重置密码功能是在用户忘记自己修改后的密码的情况下使用,通过指定
安全模式参数重新运行系统进行重置密码前提:一定要持久化数据的用户才可以,否则无法使用此方法重置密码!!!如未持久化数据使用此方法将会导致数据丢失!!!
前提:一定要持久化数据的用户才可以,否则无法使用此方法重置密码!!!如未持久化数据使用此方法将会导致数据丢失!!!
前提:一定要持久化数据的用户才可以,否则无法使用此方法重置密码!!!如未持久化数据使用此方法将会导致数据丢失!!!
方法:
1. 停止并删除 Home Page 的 Docker 容器
docker rm -f nas-home2. 修改部署脚本,在
-d 517469812/nas-home:1.4.3命令的上方添加一行命令-e SECURITY_MODE=reset_password \修改后的脚本如下:
端口映射方式:
#!/bin/bash docker run --restart=always --privileged=true \ --name nas-home \ -p 20048:5266 \ -v /docker/nasHome/db:/code/db \ -v /docker/nasHome/upload:/upload \ -v /docker/nasHome/plugins:/plugins \ -e SECURITY_MODE=reset_password \ -d 517469812/nas-home:1.4.3Host 网络方式:
#!/bin/bash docker run --restart=always --privileged=true --net=host \ --name nas-home \ -v /docker/nasHome/db:/code/db \ -v /docker/nasHome/upload:/upload \ -v /docker/nasHome/plugins:/plugins \ -e SECURITY_MODE=reset_password \ -d 517469812/nas-home:1.4.33. 重新运行脚本创建容器,进入
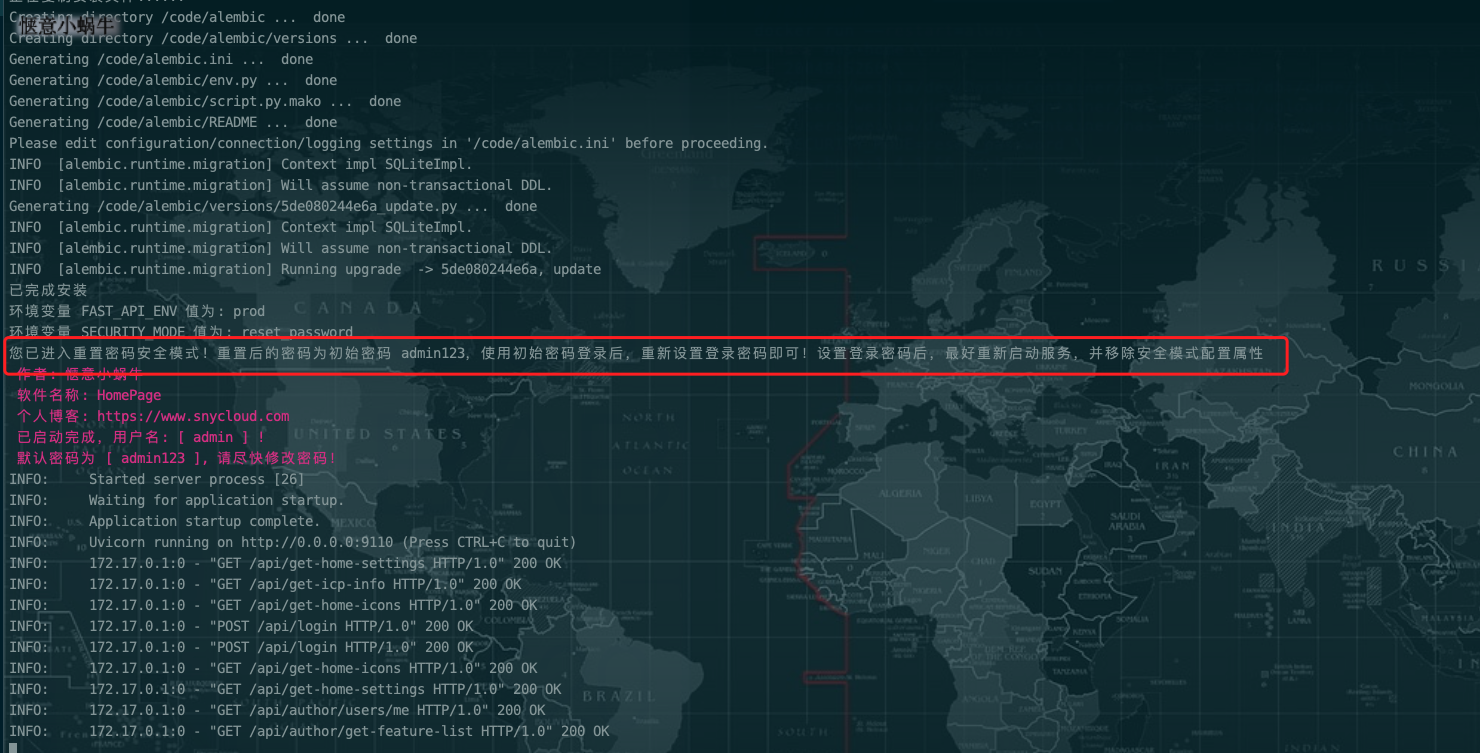
安全模式bash run.sh运行后查看日志输出将会看到如下打印信息证明密码已重置为初始密码
admin123
启动成功后,及时登录系统重新修改自定义密码
重置密码并设置新密码后,一定要记得 关闭安全模式!!!(方法参考👇第 6 点)
6. 关闭安全模式**(很重要!!!当你通过安全模式重置完密码后,如果不关闭安全模式,无论什么原因导致的重启,系统密码都会被重置为初始密码!!!)
进入
安全模式重置密码完成后,一定要记得退出安全模式关闭安全模式功能是在用户自己重置密码并设置新密码后使用,通过删除指定
安全模式参数重新运行系统进行关闭前提:一定要持久化数据的用户才可以,否则无法使用此方法重置密码!!!如未持久化数据使用此方法将会导致数据丢失!!!
前提:一定要持久化数据的用户才可以,否则无法使用此方法重置密码!!!如未持久化数据使用此方法将会导致数据丢失!!!
前提:一定要持久化数据的用户才可以,否则无法使用此方法重置密码!!!如未持久化数据使用此方法将会导致数据丢失!!!
方法:
1. 停止并 Home Page 的 Docker 容器
docker rm -f nas-home2. 修改部署脚本,删除
-d 517469812/nas-home:1.4.3命令的上方的一行命令# 删除👇这行 -e SECURITY_MODE=reset_password \删除后与最初的
创建部署脚本 run.sh脚本内容一致3. 重新运行脚本创建容器,退出
安全模式bash run.sh
关于进入安全模式重置密码和关闭安全模式的建议:建议用户创建部署脚本的时候创建两个脚本,一个是正常模式启动的脚本,一个是安全模式启动的脚本

二、群晖部署(建议使用命令行部署的方式)
1. 创建持久化目录(很重要!!!一定要持久化数据!!!)
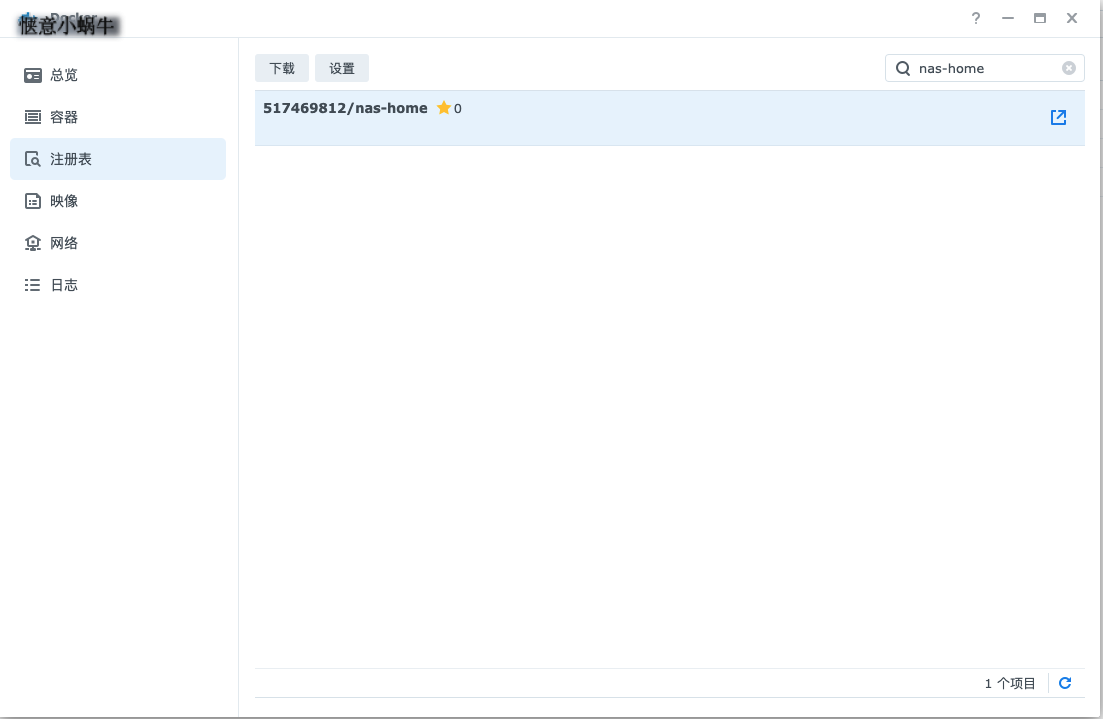
2. 搜索镜像并下载
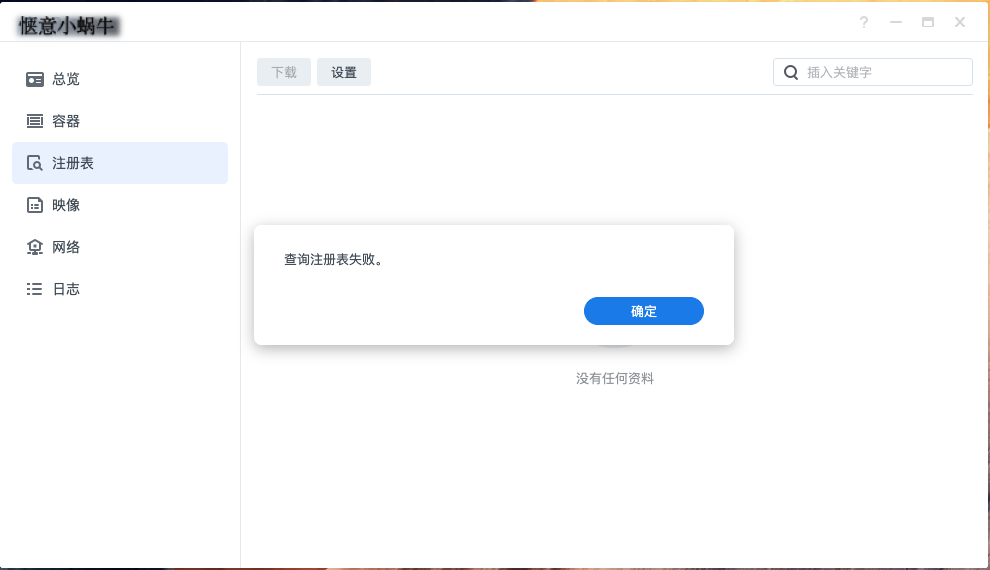
目前很多黑群晖 Docker 注册表会出现如下问题:
解决办法:
使用命令行拉取镜像的方式即可,拉取完就会出现在群晖 Docker 的 “映像” 列表中了
命令如下:
docker pull 517469812/nas-home:1.4.3
或
docker pull ccr.ccs.tencentyun.com/snycloud/nas-home:1.4.3
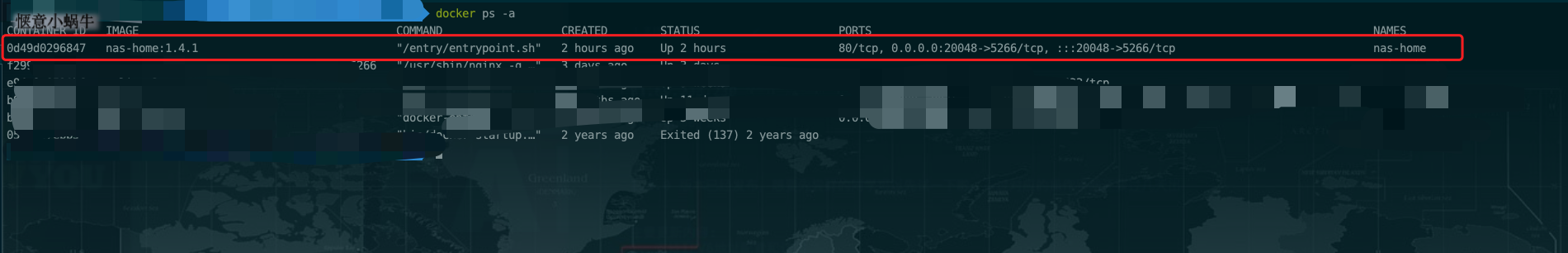
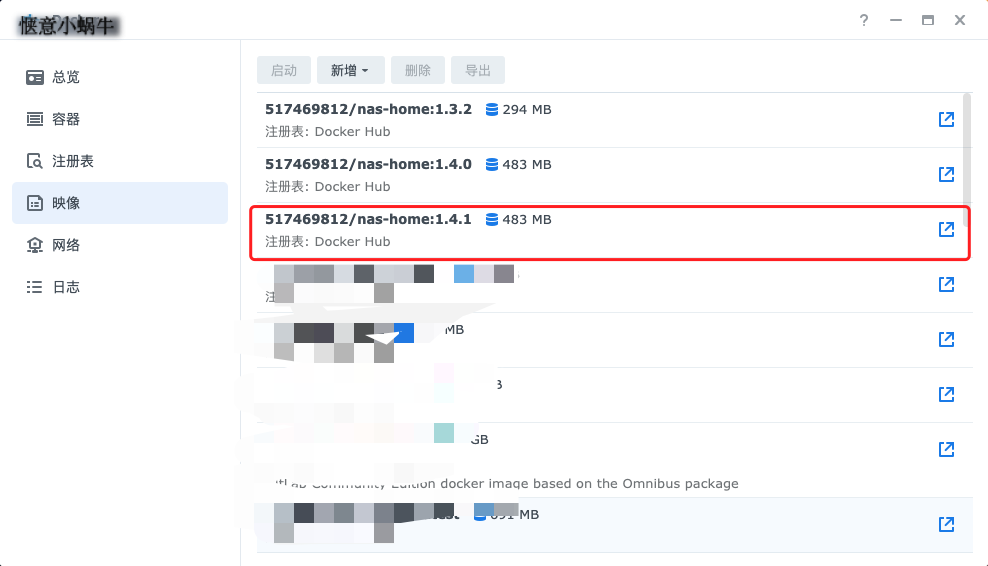
3. 查看下载镜像
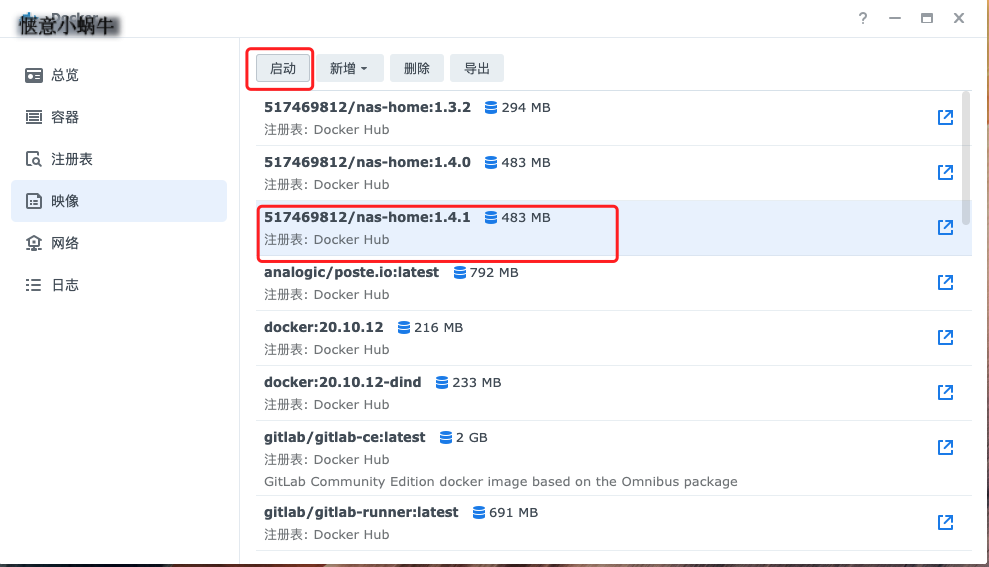
4. 创建容器
选中镜像版本,点击 “启动”
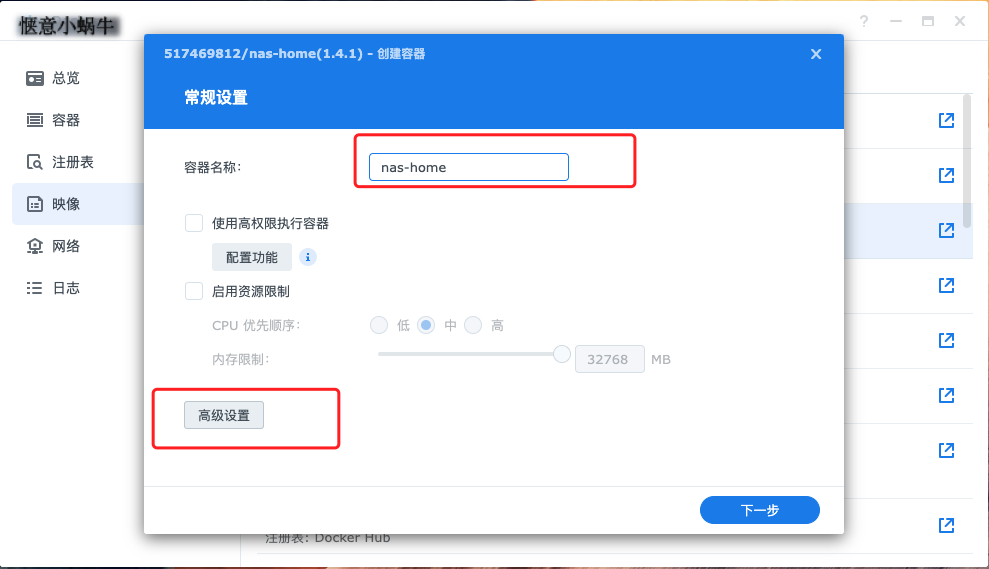
自定义容器名称,点击高级设置
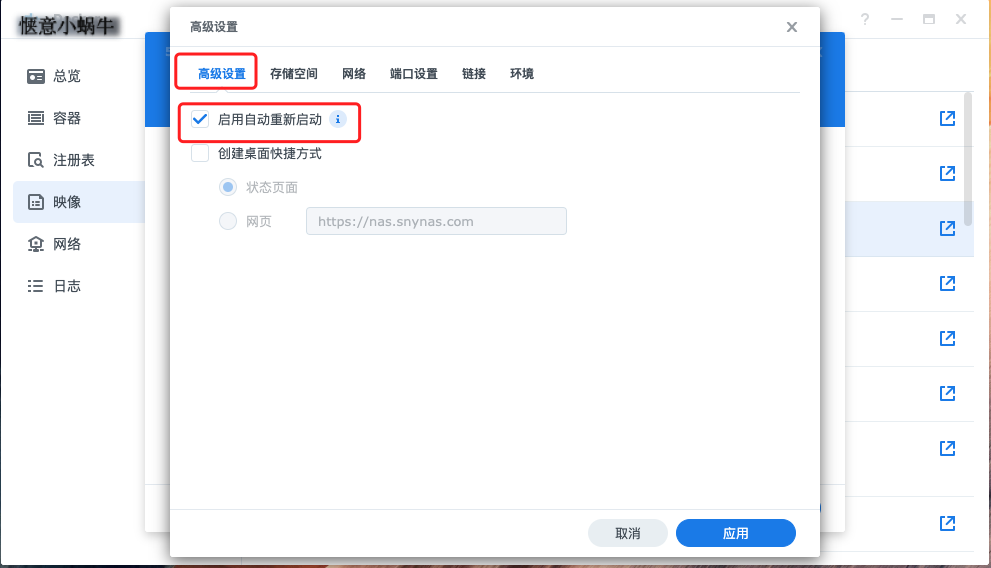
在“高级设置”选项卡中勾选 “启用自动重新启动” 复选框
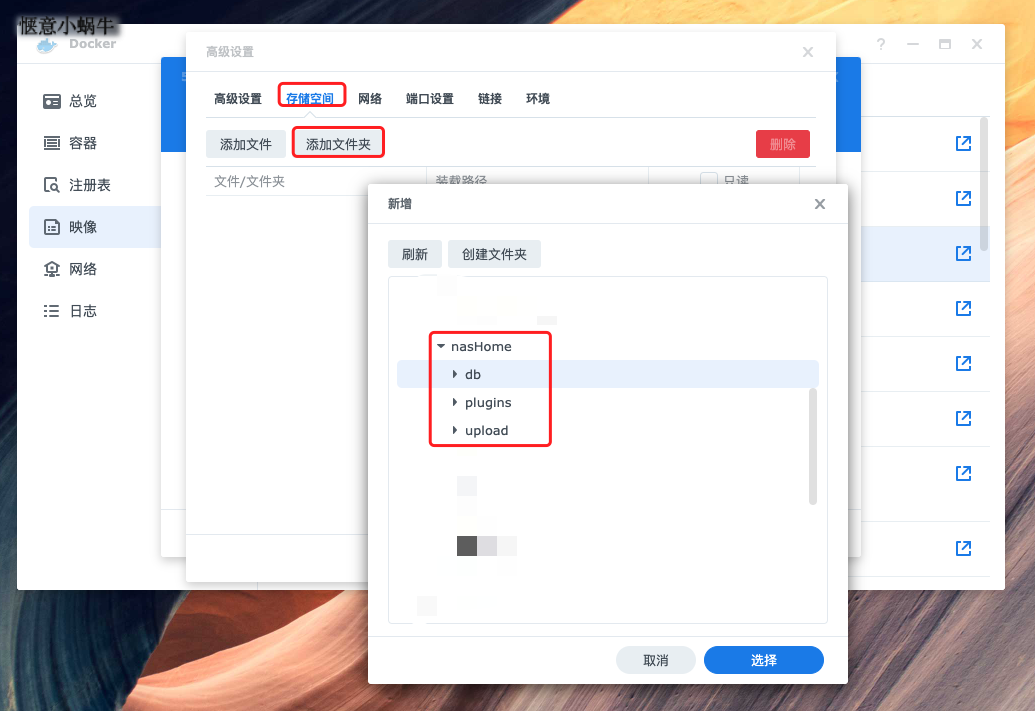
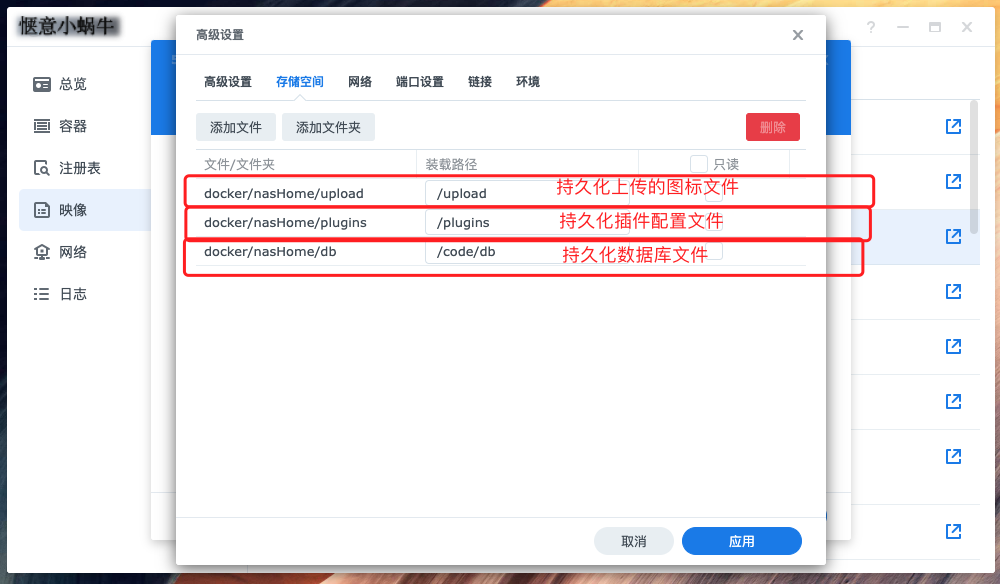
在 “存储空间” 选项卡中配置前面创建的持久化路径
配置 “数据库”、“图标上传文件”、“插件配置文件” 持久化路径
说明:
/docker/nasHome/db数据库持久化目录
/docker/nasHome/upload图标上传持久化目录
/docker/nasHome/plugins插件配置持久化目录设置端口映射, 完成后点击应用
6.1
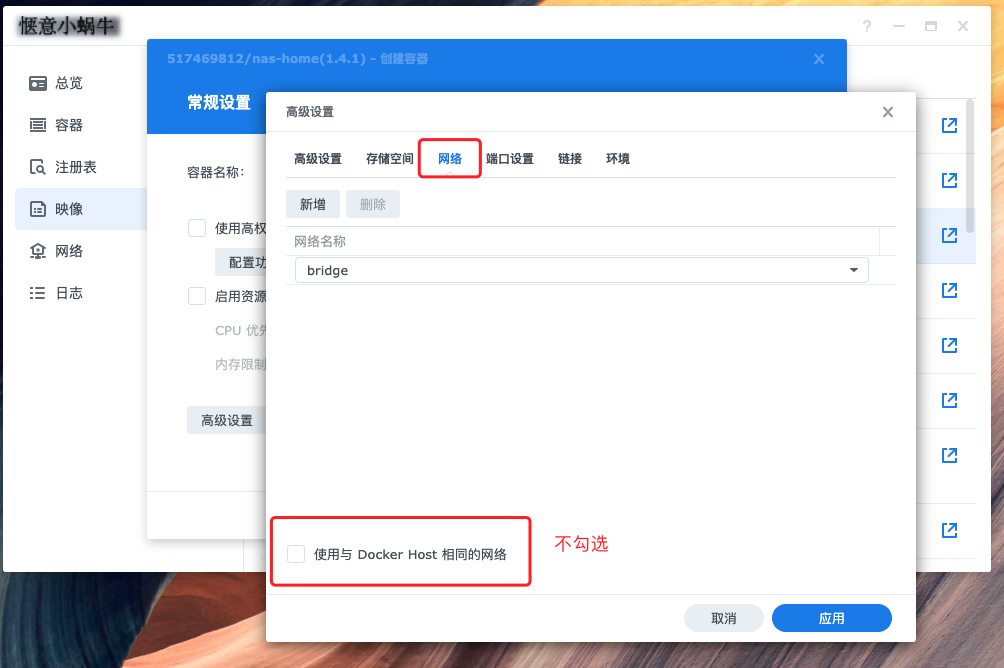
bridge端口映射方式
- 本地端口:自定义即可,只要不与其他端口冲突就可以,如果冲突是无法保存的系统会提示,这个不用担心
- 容器端口:不要修改
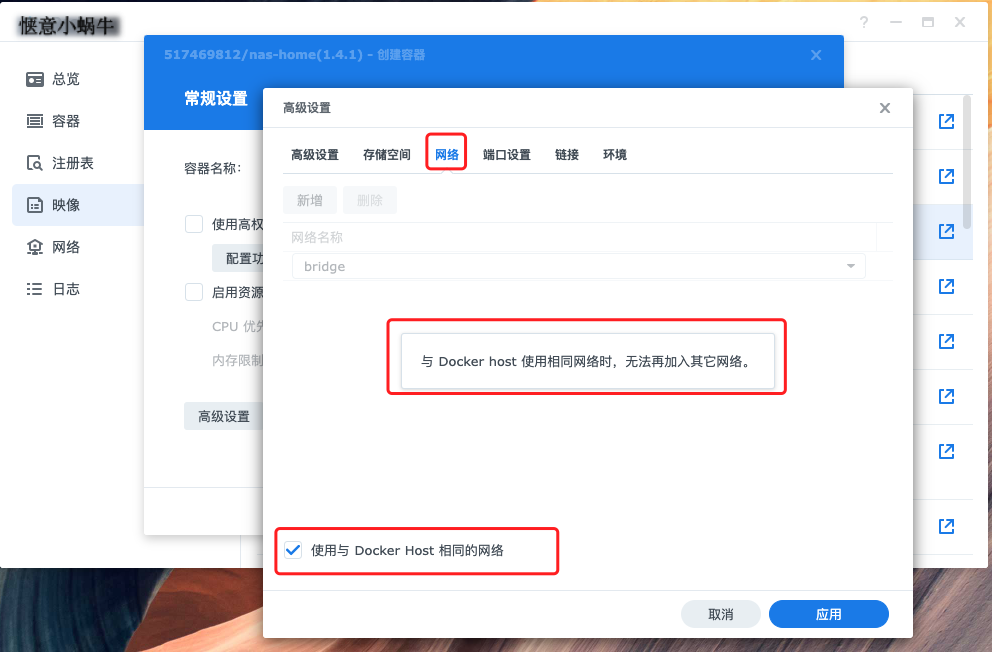
6.2 使用与 Docker Host 相同的网络方式(需要使用 IPV6 方式访问的推荐此方式)
一般在是用 IPV6 网络时推荐使用,因为这样在访问宿主机 IPV6 地址加容器端口号 5266 即可通过外网直接访问,无需做DDNS或内网穿透
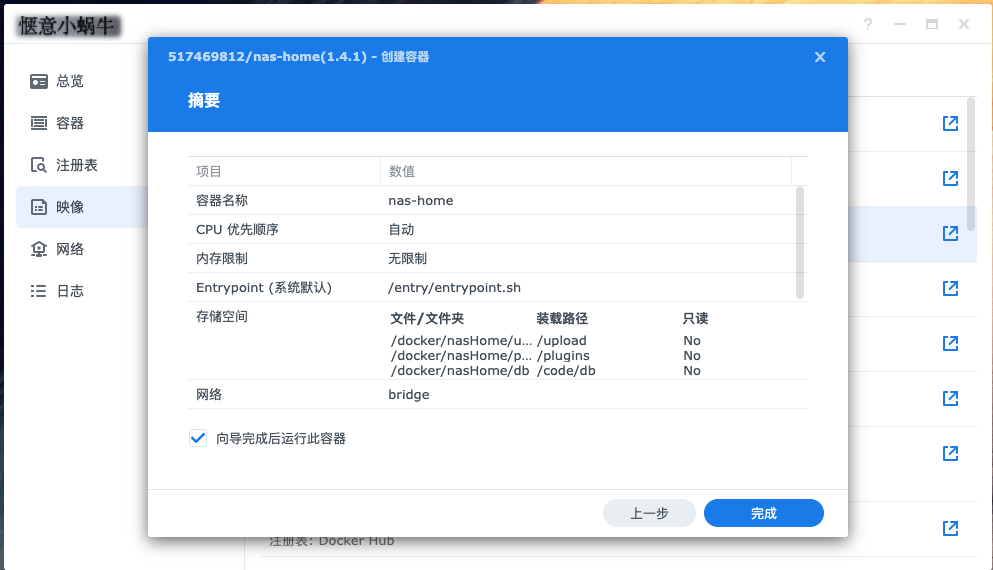
- 完成后点击应用,然后点击下一步确认配置信息
勾选 “向导完成后” 运行此容器, 点击完成即完成配置
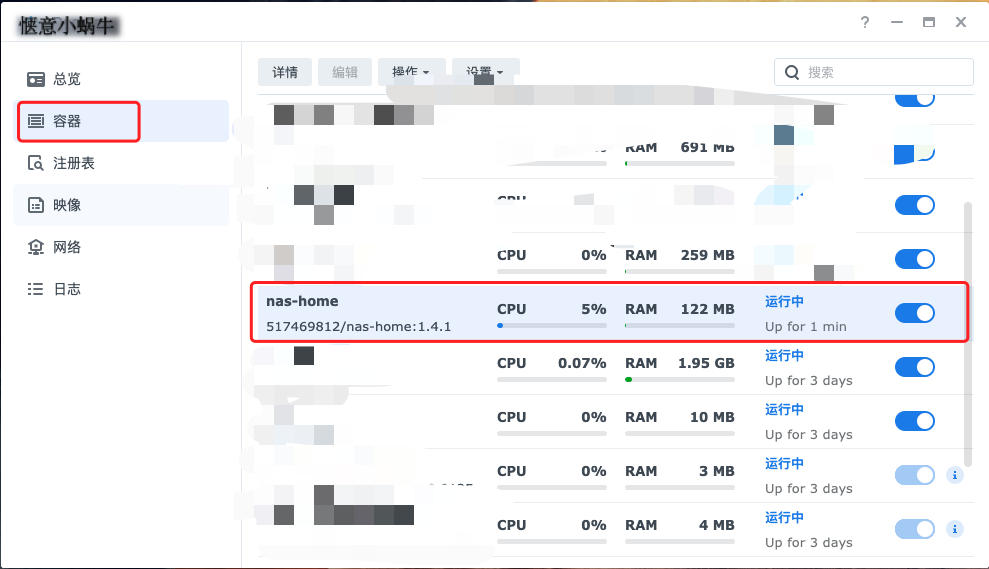
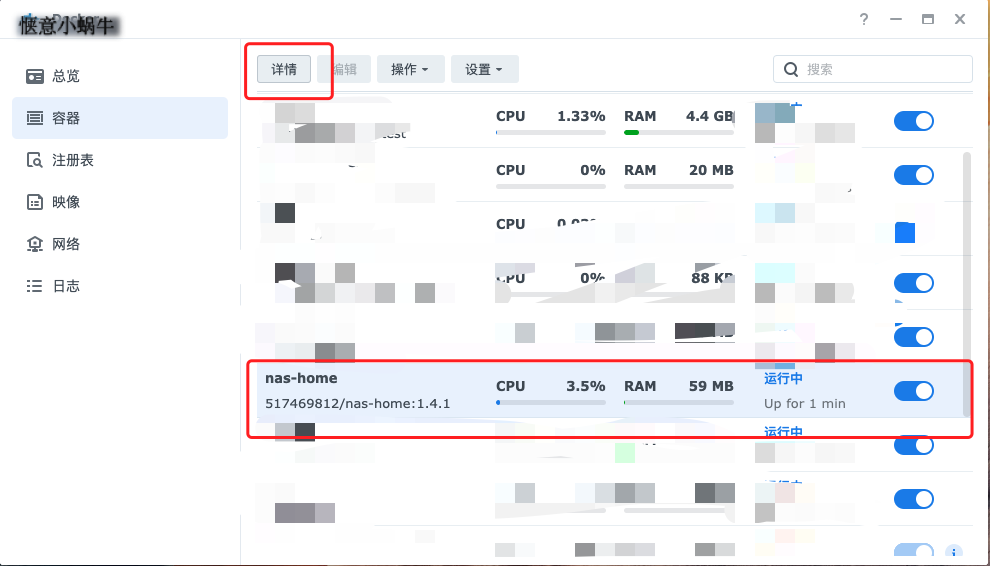
- 点击 “容器” 列表页面查看创建的容器结果
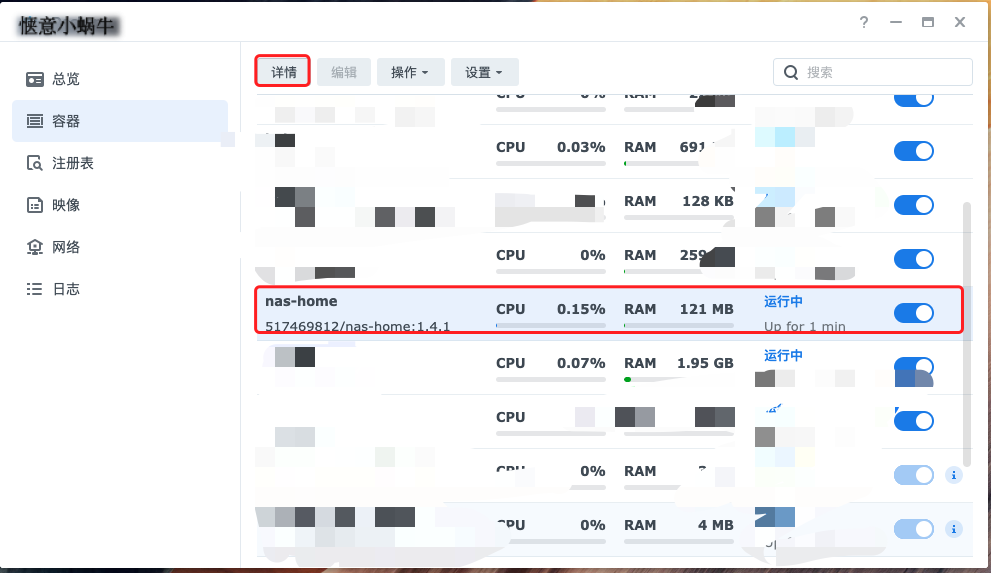
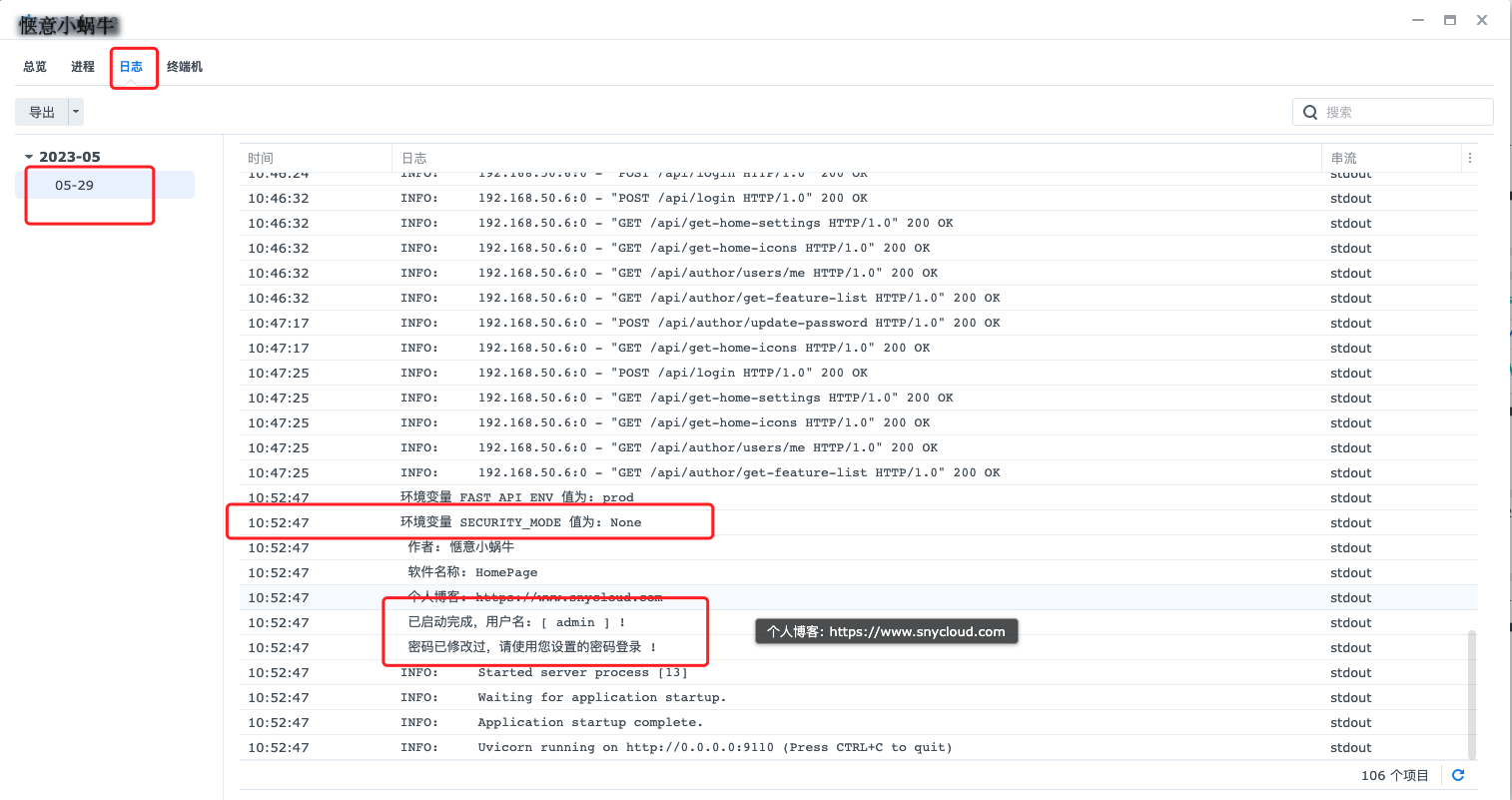
- 点击 “详情” 中的 “日志” 标签查看启动情况
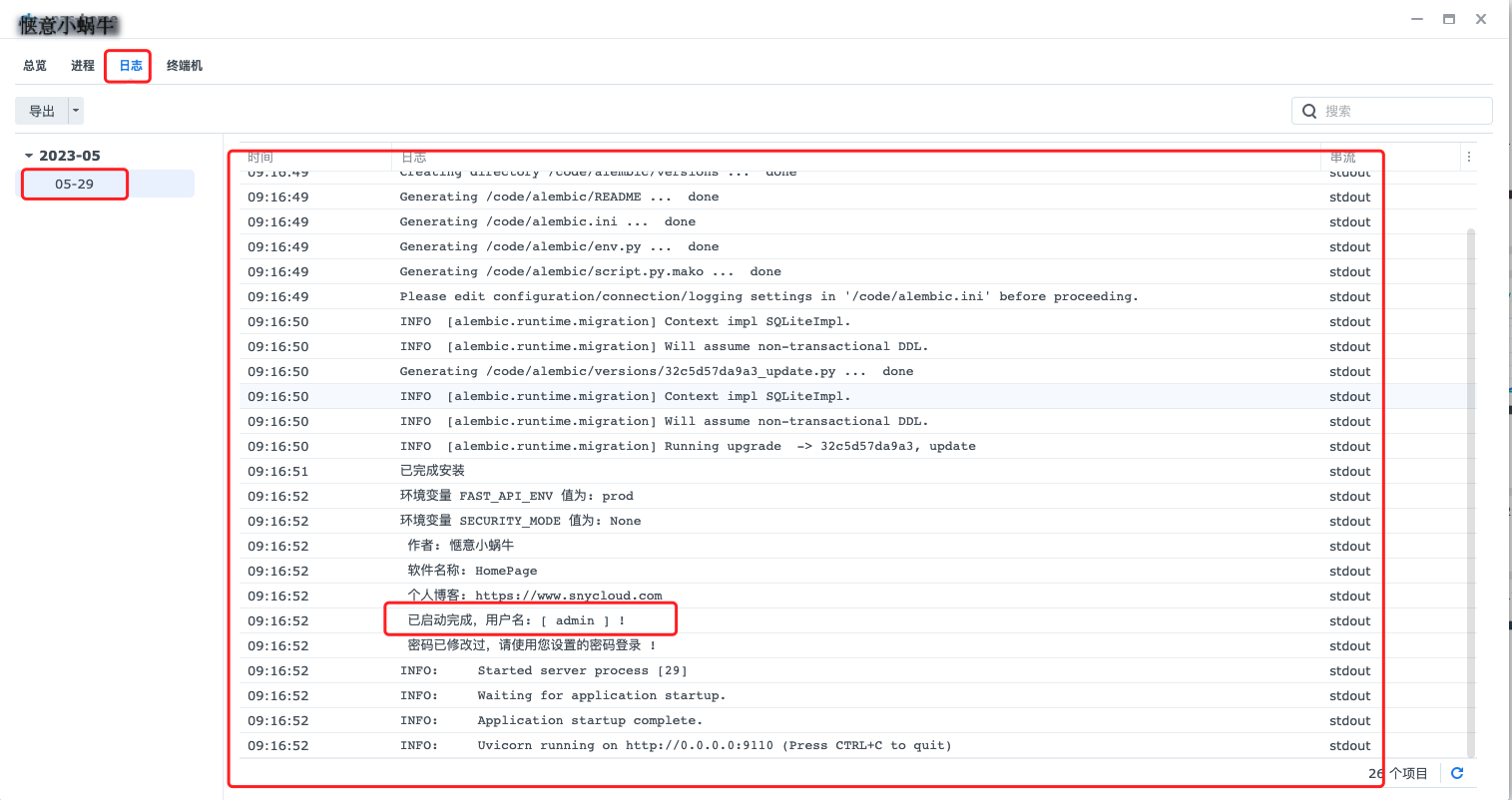
看到 “已启动完成” 字样即为部署成功了
5. 访问内网 IP:PORT,查看部署结果
bridge 端口映射方式,验证链接 http://内网IP:前面设置的端口号
host 方式, 验证链接 http://内网IP:5266,有IPV6 网络的可以通过 http://[xxxx.xxxx.xxx.xxxx.xx]:5266 直接访问
6. 进入安全模式重置密码
重置密码功能是在用户忘记自己修改后的密码的情况下使用,通过指定
安全模式参数重新运行系统进行充值密码前提:一定要持久化数据的用户才可以,否则无法使用此方法重置密码!!!如未持久化数据使用此方法将会导致数据丢失!!!
前提:一定要持久化数据的用户才可以,否则无法使用此方法重置密码!!!如未持久化数据使用此方法将会导致数据丢失!!!
前提:一定要持久化数据的用户才可以,否则无法使用此方法重置密码!!!如未持久化数据使用此方法将会导致数据丢失!!!
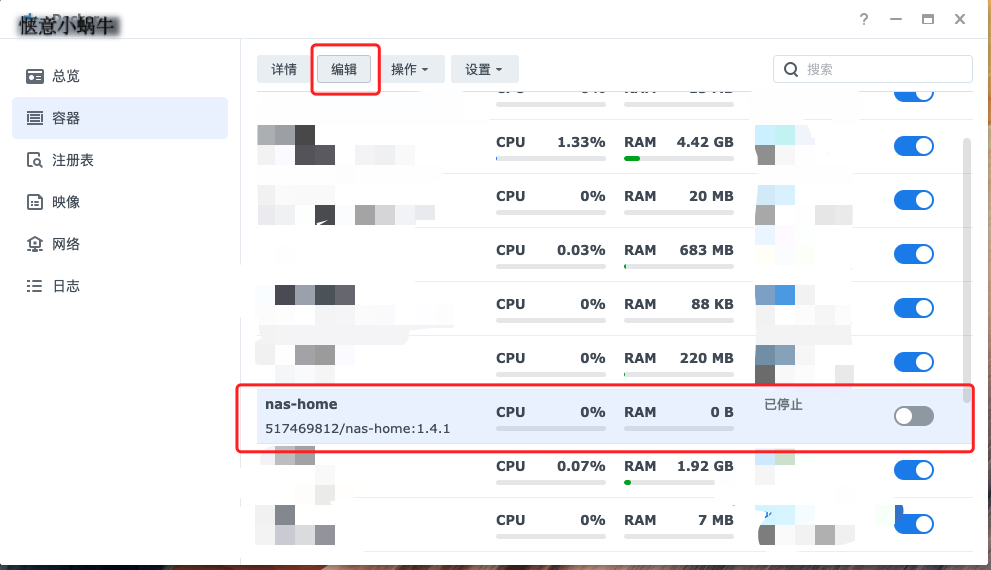
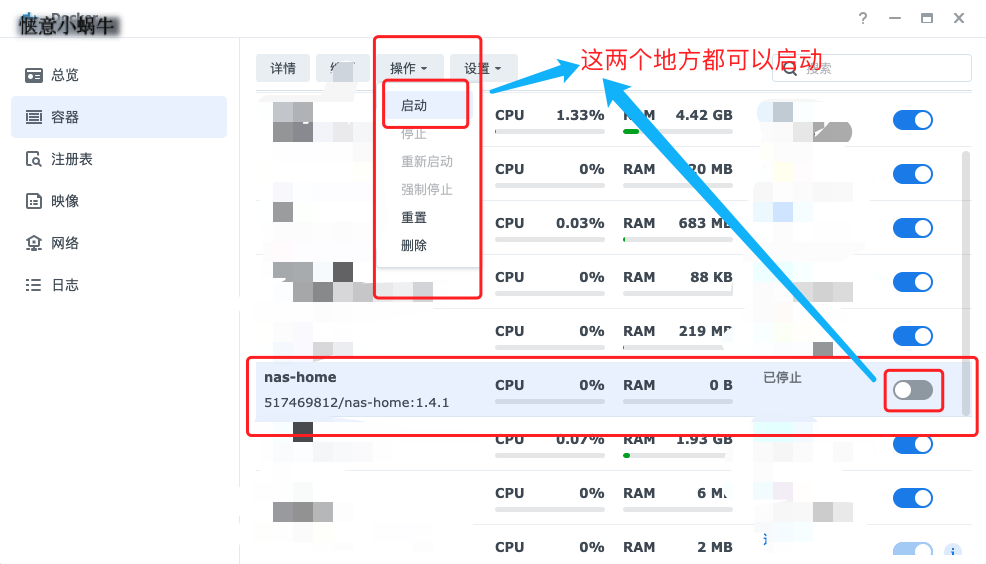
1. 停止 nas-home Docker 容器
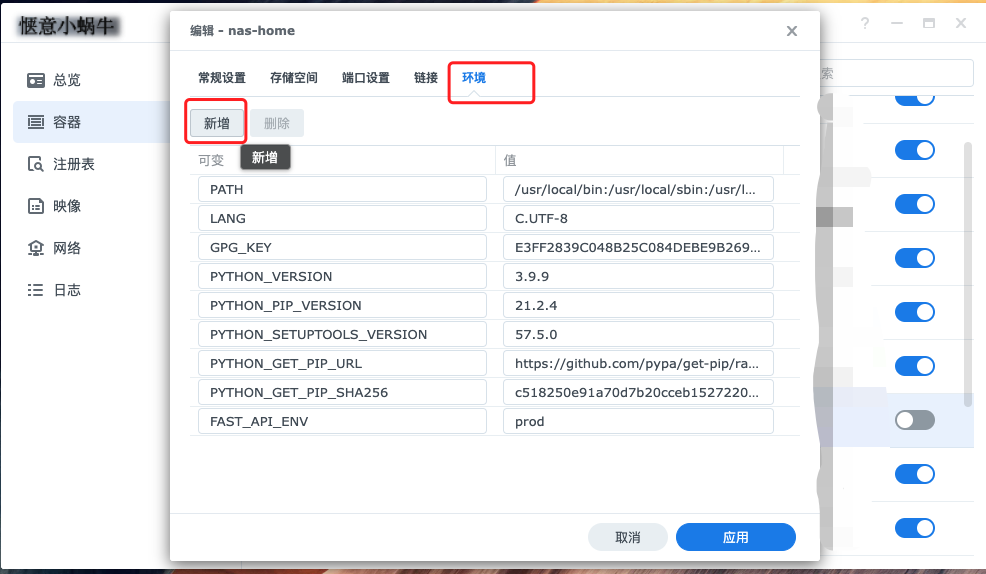
2. 编辑 nas-home Docker 容器,增加安全模式参数
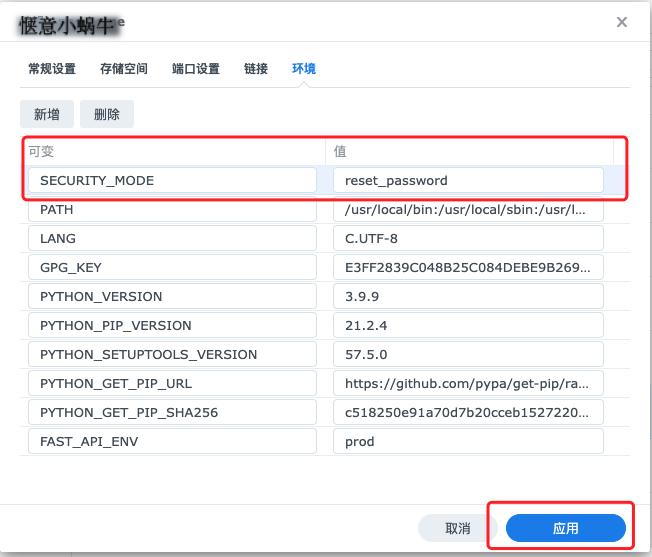
可变: SECURITY_MODE
值:reset_password
点击 “应用” 按钮后,回到容器列表页面,重新启动 nas-home 容器
点击 “详情” 查看启动日志
看到如下日志信息,即为已成功进入安全模式,并已将密码重置为了初始密码
admin123
此时使用初始密码登录后重新设置自己的密码提交保存即可
重置密码并设置新密码后,一定要记得 关闭安全模式!!!(方法参考👇第 7 点)
7. 关闭安全模式**(很重要!!!当你通过安全模式重置完密码后,如果不关闭安全模式,无论什么原因导致的重启,系统密码都会被重置为初始密码!!!)
进入
安全模式重置密码完成后,一定要记得退出安全模式关闭安全模式功能是在用户自己重置密码并设置新密码后使用,通过删除指定
安全模式参数重新运行系统进行关闭前提:一定要持久化数据的用户才可以,否则无法使用此方法重置密码!!!如未持久化数据使用此方法将会导致数据丢失!!!
前提:一定要持久化数据的用户才可以,否则无法使用此方法重置密码!!!如未持久化数据使用此方法将会导致数据丢失!!!
前提:一定要持久化数据的用户才可以,否则无法使用此方法重置密码!!!如未持久化数据使用此方法将会导致数据丢失!!!
1. 停止 nas-home Docker 容器
2. 编辑 nas-home Docker 容器,鼠标点击选中 “SECURITY_MODE” 行, 删除安全模式参数
点击 “应用” 按钮后,回到容器列表页面,重新启动 nas-home 容器
点击 “详情” 查看启动日志
常见问题处理
在某些版本群晖的 Docker 中部署后访问主页出现空白页面的情况
问题原因:
由于某些低版本的群晖 Docker 程序部署后会导致 JS 和 CSS 中的代码出现乱码的情况,导致浏览器无法正确解析网站代码,所以会出现空白页面的情况
如何解决?
- 在部署的时候增加以下挂载目录
假设你的本地目录 /docker/nasHome/html
容器内目录 /usr/share/nginx/html
挂载命令:
......
......
-v /docker/nasHome/html:/usr/share/nginx/html
......
......
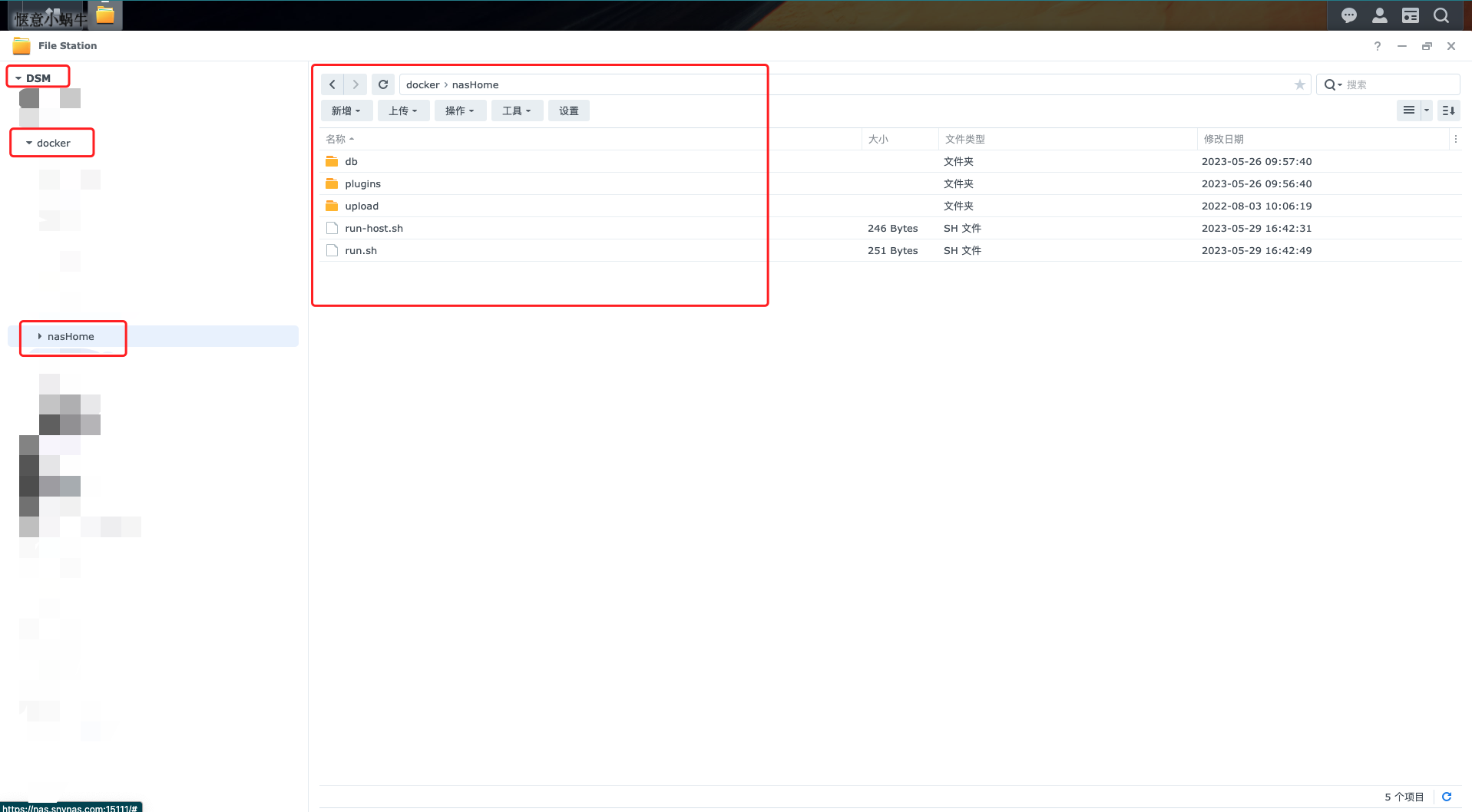
- 等待系统启动成功后,本地目录
/docker/nasHome/html中会看到如下文件:
├── css
├── defaultIcons
├── favicon-16.png
├── favicon-32.png
├── favicon-96.png
├── favicon.ico
├── fonts
├── home_bg.png
├── img
├── index.html
└── js
- 点击下载最新V1.4.3版本网站文件, 并覆盖
/docker/nasHome/html目录下的所有文件,注意:是将下载后解压出来的文件覆盖 2 中的所有文件 - 强制刷新主页即可解决。
如有任何疑问可添加 QQ 群沟通
入群密码: 惬意小蜗牛的博客
































评论区